The FlexGrid control enables users to make specific grid columns visible or hidden on server side, using Visible property of FlexGrid. However, this operation can also be accomplished on the client side. Developers may find it appropriate to show a hidden column of grid on button click by end users, in their MVC application.
For instance, while analyzing the Sales data for your organization using FlexGrid, you are willing to view limited columns at first instance. Additional details, such as Amount for sales in respective months, you want to appear only when desired. This can be achieved on client side using JavaScript.
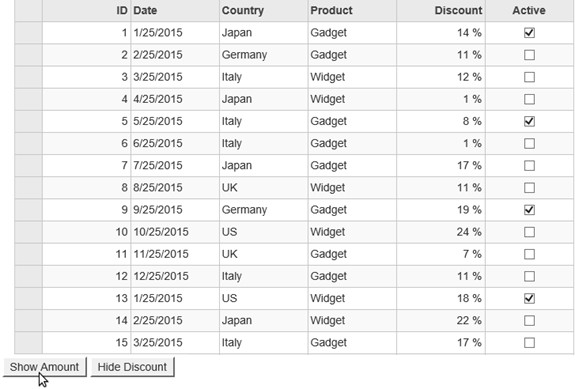
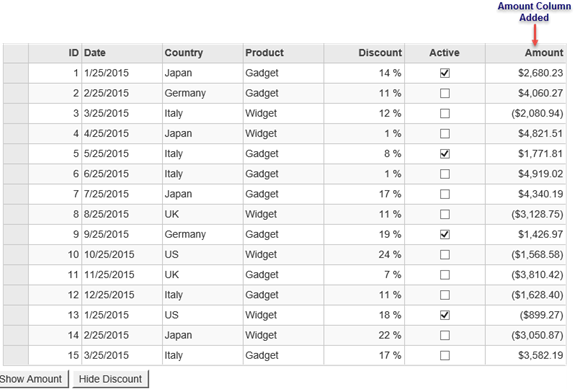
The below example depicts this scenario, where on button click you can make the Amount column visible.


Similarly, on clicking Hide Discount button, you can hide the Discount column from the Grid.
You can use JavaScript in View of your MVC application as shown below, to hide or show any columns on button click.
The below code extends application created in Quick Start topic.
| HTML |
Copy Code
|
|---|---|
<script>
function showAmount() {
var grid = wijmo.Control.getControl("#hFlexGrid");
//by column index
grid.columns[6].visible = true;
//or by column name
grid.columns.getColumn("Amount").visible = true;
}
</script>
<script>
function hideDiscount() {
var grid = wijmo.Control.getControl("#hFlexGrid");
//by column index
grid.columns[4].visible = false;
//or by column name
grid.columns.getColumn("Discount").visible = false;
}
</script>
<div class="container">
<div>
<c1-flex-grid id="hFlexGrid" auto-generate-columns="false" height="700px" width="800px" allow-add-new="true" class="grid">
<c1-items-source source-collection="Model"></c1-items-source>
<c1-flex-grid-column binding="ID" header="ID"></c1-flex-grid-column>
<c1-flex-grid-column binding="Date" header="Date"></c1-flex-grid-column>
<c1-flex-grid-column binding="Country" header="Country"></c1-flex-grid-column>
<c1-flex-grid-column binding="Product" header="Product"></c1-flex-grid-column>
<c1-flex-grid-column binding="Discount" header="Discount" format="p0"></c1-flex-grid-column>
<c1-flex-grid-column binding="Active"></c1-flex-grid-column>
<c1-flex-grid-column binding="Amount" format="c" is-visible="false"></c1-flex-grid-column>
</c1-flex-grid>
</div>
</div>
<button title="SetValue" onclick="showAmount()">Show Amount</button>
<button title="SetValue" onclick="hideDiscount()">Hide Discount</button>
|
|