- Getting Started
- Configuring your MVC Application
- Adding NuGet Packages to your App
- Adding Controls
- Client-Side Support
- Working with Controls
- Globalization
- Styling
- ASP.NET MVC Samples
- ReleaseHistory
Excel Export
MultiRow control allows you to export its data to an Excel file (.xlsx) format. To export the MultiRow content in Excel format, you need to use the FlexGridXlsxConverter.save method. This method generates xlsx file content, which can be saved to your file system or shared on a server.
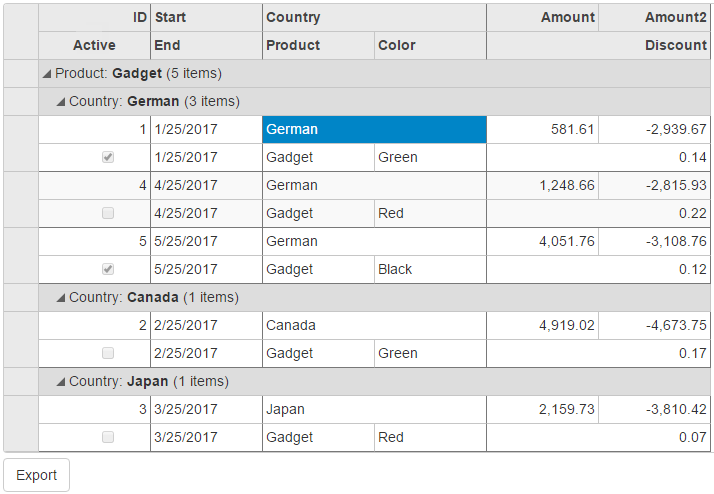
The following image shows how to export the MultiRow content in Excel format.

View > Shared > _Layout.cshtml
Before implementing the code below, you need to add the jszip.min.js JavaScript library in your application to export MultiRow content to an Excel xlsx file.
<!-- SheetJS library -->
<script src="http://cdnjs.cloudflare.com/ajax/libs/jszip/2.2.1/jszip.min.js"></script>
Model - Sale.cs
We are using Sale class to represent sales order data in the database. Each instance of Sale object will correspond to a record on MultiRow control.
public class Sale
{
public int ID { get; set; }
public DateTime Start { get; set; }
public DateTime End { get; set; }
public string Country { get; set; }
public string Product { get; set; }
public string Color { get; set; }
public double Amount { get; set; }
public double Amount2 { get; set; }
public double Discount { get; set; }
public bool Active { get; set; }
public int Rank { get; set; }
private static List<string> COUNTRIES = new List<string> { "US", "UK", "Canada", "Japan", "China", "France", "German", "Italy", "Korea", "Australia" };
private static List<string> PRODUCTS = new List<string> { "Widget", "Gadget", "Doohickey" };
public static IEnumerable<Sale> GetData(int total)
{
var colors = new[] { "Black", "White", "Red", "Green", "Blue" };
var rand = new Random(0);
var dt = DateTime.Now;
var list = Enumerable.Range(0, total).Select(i =>
{
var country = COUNTRIES[rand.Next(0, COUNTRIES.Count - 1)];
var product = PRODUCTS[rand.Next(0, PRODUCTS.Count - 1)];
var color = colors[rand.Next(0, colors.Length - 1)];
var startDate = new DateTime(dt.Year, i % 12 + 1, 25);
var endDate = new DateTime(dt.Year, i % 12 + 1, 25, i % 24, i % 60, i % 60);
return new Sale
{
ID = i + 1,
Start = startDate,
End = endDate,
Country = country,
Product = product,
Color = color,
Amount = Math.Round(rand.NextDouble() * 10000 - 5000, 2),
Amount2 = Math.Round(rand.NextDouble() * 10000 - 5000, 2),
Discount = Math.Round(rand.NextDouble() / 4, 2),
Active = (i % 4 == 0),
Rank = rand.Next(1, 6)
};
});
return list;
}
public static List<string> GetCountries()
{
var countries = new List<string>();
countries.AddRange(COUNTRIES);
return countries;
}
public static List<string> GetProducts()
{
List<string> products = new List<string>();
products.AddRange(PRODUCTS);
return products;
}
}
Controller - ExcelExportController.cs
public ActionResult Index()
{
return View(Sale.GetData(5));
}
View - Index.cshtml
In the view, we create an instance of MultiRow control and add an Export button. The layout definition property helps us to define the column and row layout of the control. The JavaScript will help to export the MultiRow control to Excel file using FlexGridXlsxConverter.
@model IEnumerable<Sale>
@using ExcelExportCore.Models
@section Scripts{
<script src="http://cdnjs.cloudflare.com/ajax/libs/jszip/2.5.0/jszip.min.js"></script>
<script>
var multiRow;
c1.documentReady(function () {
multiRow = wijmo.Control.getControl("#excelExportMultiRow");
});
function exportXlsx() {
if (multiRow) {
wijmo.grid.xlsx.FlexGridXlsxConverter.save(multiRow, { includeCellStyles: false, includeColumnHeaders: true }, 'MultiRow.xlsx');
}
}
</script>
}
<c1-multi-row id="excelExportMultiRow" class="multirow" is-read-only="true"
show-groups="true" group-by="Product,Country">
<c1-items-source source-collection="Model"></c1-items-source>
<c1-multi-row-cell-group>
<c1-multi-row-cell binding="ID"></c1-multi-row-cell>
<c1-multi-row-cell binding="Active"></c1-multi-row-cell>
</c1-multi-row-cell-group>
<c1-multi-row-cell-group>
<c1-multi-row-cell binding="Start"></c1-multi-row-cell>
<c1-multi-row-cell binding="End"></c1-multi-row-cell>
</c1-multi-row-cell-group>
<c1-multi-row-cell-group colspan="2">
<c1-multi-row-cell binding="Country" colspan="2"></c1-multi-row-cell>
<c1-multi-row-cell binding="Product"></c1-multi-row-cell>
<c1-multi-row-cell binding="Color"></c1-multi-row-cell>
</c1-multi-row-cell-group>
<c1-multi-row-cell-group colspan="2">
<c1-multi-row-cell binding="Amount"></c1-multi-row-cell>
<c1-multi-row-cell binding="Amount2"></c1-multi-row-cell>
<c1-multi-row-cell binding="Discount" colspan="2"></c1-multi-row-cell>
</c1-multi-row-cell-group>
</c1-multi-row>
<a download="MultiRow.xlsx" class="btn btn-default" id="exportBtn" onclick="exportXlsx();">Export</a>


