- Getting Started
- Configuring your MVC Application
- Adding NuGet Packages to your App
- Adding Controls
- Client-Side Support
- Working with Controls
- Globalization
- Styling
- ASP.NET MVC Samples
- ReleaseHistory
Layout Definition
The main property in MultiRow control is LayoutDefinition, which takes an object that describes the layout of the grid rows and cells. The LayoutDefinition property specifies the layout of the cells in the grid. It contains an array of cell group objects. Each cell group specifies how many columns the group should span, and the cells that make up each group.
The LayoutDefinition property contains an array of cell group objects with the following properties.
- header - Group Name
- colspan - Number of columns spanned by the group
- cells - Array of objects representing the cells in the group. Cells are columns with an additional colspan property.

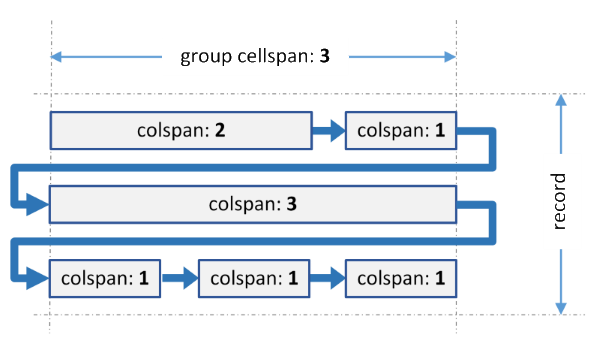
The group spans three grid columns and contains six cells with different spans. When generating the layout, the grid fits as many cells as possible in each row, and wraps to the next row when the group span is reached. The last cell in each row is automatically expanded to fill colspan of the group. The process is similar to wrapping of text to create a paragraph. The same process is applied to every group in the layoutDefinition object.
In addition to using the layout definition for column headers and cell data, you can also use HeaderLayoutDefinition property of the MultiRow class to customize the layout of the column headers specifically.


