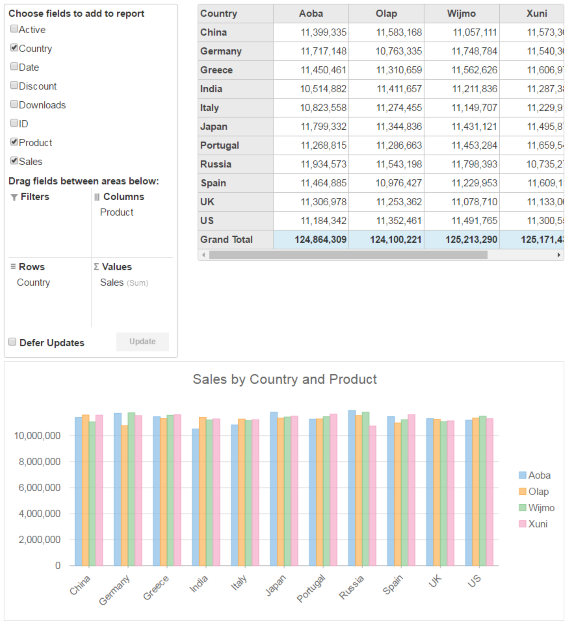
This topic describes the steps required to use the Data Engine service for data aggregation in OLAP. In the example below, the PivotEngine component connects the DataEngine data using the Data Engine Service. The PivotPanel control and PivotGrid control binds to the PivotEngine. You can change the view definition in the PivotPanel control. The aggregated data will be obtained from the service. In the example below, the PivotGrid control shows the aggregated data. You can find the detail raw data shown in a grid by double-clicking some cell in the PivotGrid control.
This topic comprises of the following steps:
The following image shows how OLAP control appears in the browser after completing the above steps:

Create an ASP.NET MVC Application using Visual Studio template to enable WebAPI configuration.
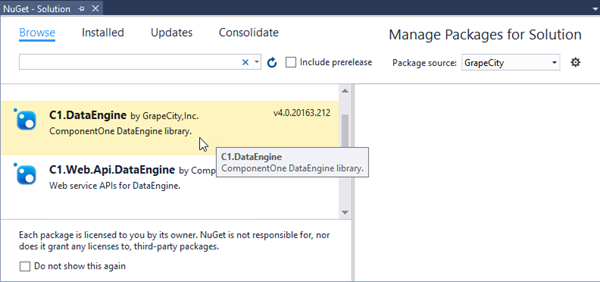
Install the DataEngine Web API and C1.WebApi packages from the NuGet server.

You will see that the following references are added to your Visual Studio project.
C1.WebApi.dllC1.WebApi.DataEngine.dllC1.DataEngine.4.dllSystem.Net.Http.Formatting.dllSystem.Web.Http.dllSystem.Web.Http.Owin.dllSystem.Web.Http.WebHost.dllCreate a new class inside the Models folder to create data source for the OLAP control.
ProductData.cs). See Adding controls to know how to add a new model.| C# |
Copy Code
|
|---|---|
using System; using System.Collections.Generic; using System.Data; using System.Linq; using System.Web; namespace OlapSample.Models { public class ProductData { private static Random r = new Random(); public int ID { get; set; } public string Product { get; set; } public string Country { get; set; } public DateTime Date { get; set; } public int Sales { get; set; } public int Downloads { get; set; } public bool Active { get; set; } public double Discount { get; set; } private static int randomInt(int max) { return (int)Math.Floor(r.NextDouble() * (max + 1)); } public static IEnumerable<ProductData> GetData(int cnt) { string[] countries = "China,India,Russia,US,Germany,UK,Japan,Italy,Greece,Spain,Portugal".Split(','); string[] products = "Wijmo,Aoba,Xuni,Olap".Split(','); List<ProductData> result = new List<ProductData>(); for (var i = 0; i < cnt; i++) { result.Add(new ProductData { ID = i, Product = products[randomInt(products.Length - 1)], Country = countries[randomInt(countries.Length - 1)], Date = new DateTime(2015, randomInt(5) + 1, randomInt(27) + 1), Sales = randomInt(10000), Downloads = randomInt(10000), Active = randomInt(1) == 1 ? true : false, Discount = r.NextDouble() }); } return result; } } } |
|
After adding the required references, you need to configure the Startup.cs to fetch the aggregated data from the data engine service.
| C# |
Copy Code
|
|---|---|
using C1.DataEngine; using Microsoft.Owin; using Owin; using System.IO; using System.Linq; using System.Web.Http; using OlapSSAS.Models; [assembly: OwinStartupAttribute(typeof(OlapSSAS.Startup))] namespace OlapSSAS { public partial class Startup { private readonly HttpConfiguration config = GlobalConfiguration.Configuration; private static string DATAPATH = Path.Combine(System.Web.HttpRuntime.AppDomainAppPath, "Data"); public void Configuration(IAppBuilder app) { app.UseDataEngineProviders() .AddDataEngine("complex10", () => { return ProductData.GetData(100000); }) } } } |
|
Create a controller and view for OLAP control and follow the below steps to initialize an OLAP control.
Add a new Controller
OlapController).| C# |
Copy Code
|
|---|---|
// GET: SSAS public ActionResult Index() { return View(); } |
|
OlapController.Index().| Razor |
Copy Code
|
|---|---|
@using C1.Web.Mvc.Grid <c1-pivot-engine id="dataSourceEngine" service-url="~/api/dataengine/complex10"> <c1-view-field-collection c1-property="RowFields" items="Country"></c1-view-field-collection> <c1-view-field-collection c1-property="ColumnFields" items="Product"></c1-view-field-collection> <c1-view-field-collection c1-property="ValueFields" items="Sales"></c1-view-field-collection> </c1-pivot-engine> <c1-pivot-panel items-source-id="dataSourceEngine"></c1-pivot-panel> <c1-pivot-chart items-source-id="dataSourceEngine"></c1-pivot-chart> <c1-pivot-grid items-source-id="dataSourceEngine"></c1-pivot-grid> |
|