- Getting Started
- Configuring your MVC Application
- Adding NuGet Packages to your App
- Adding Controls
- Client-Side Support
- Working with Controls
- Globalization
- Styling
- ASP.NET MVC Samples
- ReleaseHistory
Quick Start
The quick start guides you through the steps of adding the MultiRow control to your MVC web application and add data to it using model binding.
Follow the steps given below to get started:

Create an MVC Application
Create a new MVC application using the ComponentOne or VisualStudio templates. For more information about creating an MVC application, see Configuring your MVC Application topic.
Create a Datasource for MultiRow
- Add a new class to the Models folder (for example:
Orders.cs). For more information on how to add a new model, see Adding Controls. - Add the following code to
Orders.csmodel. We are usingOrdersclass to represent sales order data in the database. Each instance of Orders object will correspond to a record on MultiRow control.
csharp
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace MultiRow.Models
{
public class Orders
{
private static object _lockObj = new object();
private static Random Rand = new Random();
private static IList<Order> _orders;
private static IList<string> _cities;
private static IList<Customer> _customers;
public class Customer
{
public int Id { get; set; }
public string Name { get; set; }
public string Address { get; set; }
public string City { get; set; }
public string State { get; set; }
public string Email { get; set; }
}
public class Order
{
public int Id { get; set; }
public DateTime Date { get; set; }
public DateTime ShippedDate { get; set; }
public double Amount { get; set; }
public Customer Customer { get; set; }
}
public static IList<Order> GetOrders()
{
if (_orders == null)
{
var today = DateTime.Now.Date;
var customers = GetCustomers();
_orders = new List<Order>();
for (int i = 0; i < 8; i++)
{
var shipped = today.AddDays(-Rand.Next(-1, 3000));
var order = new Order
{
Id = i,
Date = shipped.AddDays(-Rand.Next(1, 5)),
ShippedDate = shipped,
Amount = Rand.Next(10000, 500000) / 100,
Customer = customers[Rand.Next(0, customers.Count - 1)],
};
_orders.Add(order); }
}
return _orders;
}
public static IList<Customer> GetCustomers()
{
if (_customers == null)
{
var firstNames = new[] { "Aaron", "Paul", "John", "Mark", "Sue", "Tom", "Bill", "Joe", "Tony", "Brad", "Frank", "Chris", "Pat" };
var lastNames = new[] { "Smith", "Johnson", "Richards", "Bannon", "Wong", "Peters", "White", "Brown", "Adams", "Jennings" };
var cities = GetCities();
var states = new[] { "SP", "RS", "RN", "SC", "CS", "RT", "BC" };
_customers = new List<Customer>();
for (int i = 0; i < 50; i++)
{
var first = firstNames[Rand.Next(0, firstNames.Length - 1)];
var last = lastNames[Rand.Next(0, lastNames.Length - 1)];
var customer = new Customer
{
Id = i,
Name = first + " " + last,
Address = Rand.Next(100, 10000) + " " + lastNames[Rand.Next(0, lastNames.Length - 1)] + " St.",
City = cities[Rand.Next(0, cities.Count - 1)],
State = states[Rand.Next(0, states.Length - 1)],
Email = first + "." + last + "@gmail.com",
};
_customers.Add(customer);
}
}
return _customers;
}
public static IList<string> GetCities()
{
{
if (_cities == null)
{
_cities = new[] { "York", "Paris", "Rome", "Cairo", "Florence", "Sidney", "Hamburg", "Vancouver" };
}
}
return _cities;
} }
}
Add a MultiRow Control
To add a MultiRow control to the application, follow these steps:
Add a new Controller
In the Solution Explorer, right click the folder Controllers.
From the context menu, select Add | Controller. The Add Scaffold dialog appears.
In the Add Scaffold dialog, follow these steps:
- Select the Empty MVC Controller template.
- Set name of the controller (for example:
MultiRowController). - Click Add.
Include the following MVC references as shown below.
using MultiRow.Models; using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc;Replace the method Index() with the following method. csharp
public ActionResult Index() { var model = Orders.GetOrders(); return View(model); }
Add a View for the Controller
In the view, we create an instance of MultiRow control and bind it to a data source using .Bind property. The layout definition property helps us to define the column and row layout of the control.
From the Solution Explorer, expand the folder Controllers and double click the
MultiRowController.Place the cursor inside the method
Index().Right click and select Add View. The Add View dialog appears.
In the Add View dialog, verify that the View name is Index and View engine is Razor (CSHTML).
Click Add to add a view for the controller. Copy the following code and paste it inside Index.cshtml.
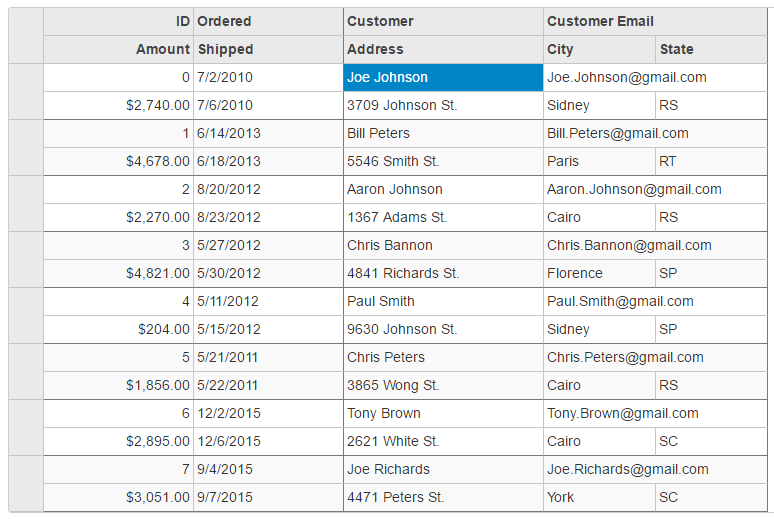
@using MultiRowNetCore.Models @model IEnumerable<Orders.Order> <c1-multi-row id="ovMultiRowCompact" class="multirow"> <c1-items-source source-collection="Model"></c1-items-source> <c1-multi-row-cell-group header="Order" colspan="2"> <c1-multi-row-cell binding="Id" header="ID" width="150" class="id" /> <c1-multi-row-cell binding="Date" header="Ordered" width="150" /> <c1-multi-row-cell binding="Amount" header="Amount" format="c" class="amount" /> <c1-multi-row-cell binding="ShippedDate" header="Shipped" /> </c1-multi-row-cell-group> <c1-multi-row-cell-group header="Customer" colspan="3"> <c1-multi-row-cell binding="Customer.Name" name="CustomerName" header="Cutomer" width="200" /> <c1-multi-row-cell binding="Customer.Email" name="CustomerEmail" header="Customer Email" class="email" colspan="2" /> <c1-multi-row-cell binding="Customer.Address" name="CustomerAddress" header="Address" /> <c1-multi-row-cell binding="Customer.City" name="CustomerCity" header="City"> </c1-multi-row-cell> <c1-multi-row-cell binding="Customer.State" name="CustomerState" header="State" /> </c1-multi-row-cell-group> </c1-multi-row>
Build and Run the Project
- Click Build | Build Solution to build the project.
- Press F5 to run the project.
type=note
Append the folder name and view name to the generated URL (for example: http://localhost:1234/MultiRow/Index) in the address bar of the browser to see the view.


