Searching a grid with huge data source can be a tedious task even in a grid that supports column filtering and sorting. To make this task easier, FlexGrid supports searching the entire data source connected to the grid through full-text search. To support full-text search in FlexGrid, you need to use the FlexGridSearch control which is represented by the FlexGridSearch class. This control appears similar to a search box that allows users to quickly search the items displayed in a FlexGrid.

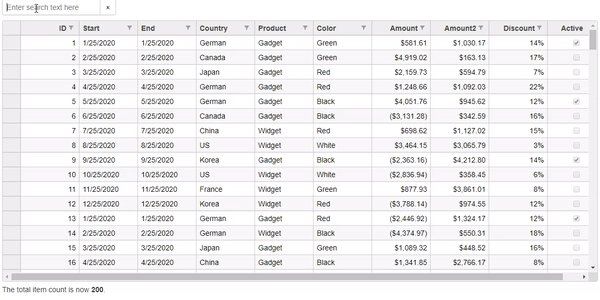
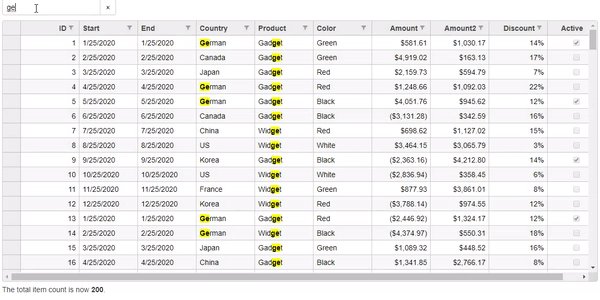
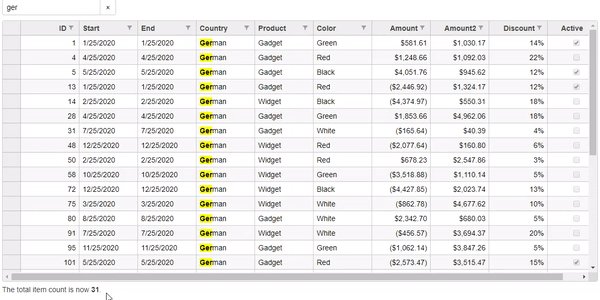
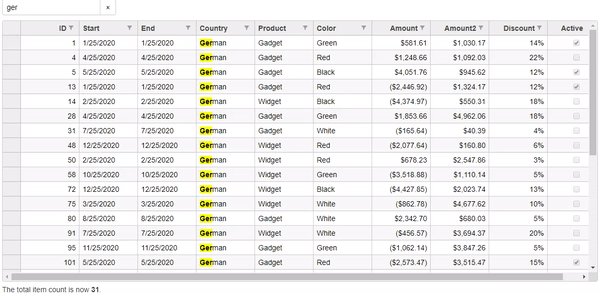
The following example shows the use of FlexGridSearch control to search the items in FlexGrid. The example uses Sale.cs model added in the QuickStart. The grid updates dynamically as you enter text and highlights any full or partial matches according to the text you enter.
Controller Code
| C# |
Copy Code
|
|---|---|
public ActionResult Index(FormCollection data) { return View(Sale.GetData(200)); } |
|
View Code
| CSHTML |
Copy Code
|
|---|---|
<p id="theSearch"></p> <c1-flex-grid id="theFlexGrid" class="grid" auto-generate-columns="false" is-read-only="true"> <c1-flex-grid-column binding="ID"></c1-flex-grid-column> <c1-flex-grid-column binding="Start"></c1-flex-grid-column> <c1-flex-grid-column binding="End"></c1-flex-grid-column> <c1-flex-grid-column binding="Country"></c1-flex-grid-column> <c1-flex-grid-column binding="Product"></c1-flex-grid-column> <c1-flex-grid-column binding="Color"></c1-flex-grid-column> <c1-flex-grid-column binding="Amount" format="c"></c1-flex-grid-column> <c1-flex-grid-column binding="Amount2" format="c"></c1-flex-grid-column> <c1-flex-grid-column binding="Discount" format="p0"></c1-flex-grid-column> <c1-flex-grid-column binding="Active"></c1-flex-grid-column> <c1-items-source source-collection="@Model"></c1-items-source> <c1-flex-grid-filter default-filter-type="Both"></c1-flex-grid-filter> </c1-flex-grid> <c1-flex-grid-search id="theSearch" grid="theFlexGrid" placeholder="Enter search text here"></c1-flex-grid-search> <p> The total item count is now <b><span id="searchCount"></span></b>. </p> @section Scripts{ <script> function saveValue(key, value) { if (sessionStorage) { sessionStorage.setItem(key, value); } else { $.cookies.set(key, value); } } function getValue(key) { if (sessionStorage) { return sessionStorage.getItem(key); } else { return $.cookies.get(key); } } function updateSearchCount(theGrid) { let cnt = theGrid.collectionView.items.length; document.getElementById('searchCount').textContent = cnt; } window.onbeforeunload = function () { let theSearch = wijmo.Control.getControl("#theSearch"); saveValue("SearchValue", theSearch.text || ""); } c1.documentReady(function () { let theSearch = wijmo.Control.getControl("#theSearch"); theSearch.text = getValue("SearchValue") || ""; let theGrid = wijmo.Control.getControl("#theFlexGrid"); theGrid.collectionView.collectionChanged.addHandler(() => { updateSearchCount(theGrid); }); }); </script> } |
|