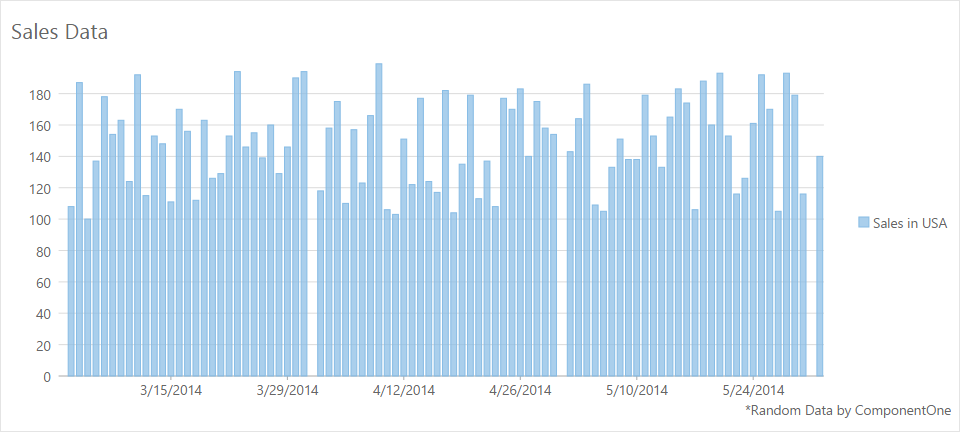
You can add a title to the FlexChart control by setting its Header property. Besides a title, you may also set a footer for the chart by setting the Footer property. You can also style the header and footer text with the help of HeaderStyle and FooterStyle properties.
The image below shows how the FlexChart appears, after these properties have been set.

The following code examples demonstrate how to set these. This example uses the sample created in the Quick Start section.
| HTML |
Copy Code
|
|---|---|
<c1-flex-chart binding-x="Name" chart-type="ChartType.Column" header="Sales Data" footer="*Random Data by ComponentOne"> <c1-flex-chart-title-style c1-property="FooterStyle" halign="right"></c1-flex-chart-title-style> <c1-flex-chart-title-style c1-property="HeaderStyle" halign="left"></c1-flex-chart-title-style> <c1-items-source source-collection="Model"></c1-items-source> <c1-flex-chart-series binding="SalesInUSA" name="Sales in USA"> </c1-flex-chart-series> </c1-flex-chart> |
|