- Getting Started
- Configuring your MVC Application
- Adding NuGet Packages to your App
- Adding Controls
- Client-Side Support
- Working with Controls
- Globalization
- Styling
- ASP.NET MVC Samples
- ReleaseHistory
Quick Start
The quick start guides you through the steps of adding the FlexChart control to your MVC web application and add data to it.

Follow these steps to get started:
Create an MVC Application
Create a new MVC application using the ComponentOne or VisualStudio templates. For more information about creating an MVC application, see Configuring your MVC Application topic.
Create a Datasource for FlexChart
Add a new class to the folder Models (for example:
FlexChartDataSource.cs). See Adding controls to know how to add a new model.Add the following code to the new model to define the classes that serve as a datasource for the FlexChart control.
public class FlexChartDataSource { public string Name { get; set; } public int MarPrice { get; set; } public int AprPrice { get; set; } public int MayPrice { get; set; } private IEnumerable<FruitSale> _sales = null; public IEnumerable<FruitSale> Sales { get { if (_sales == null) { _sales = GetSales(); } return _sales; } } public static IEnumerable<FlexChartDataSource> GetFruitsSales() { var rand = new Random(0); var fruits = new[] { "Oranges", "Apples", "Pears", "Bananas", "Pineapples" }; var list = fruits.Select((f, i) => { int mar = rand.Next(1, 6); int apr = rand.Next(1, 9); int may = rand.Next(1, 6); return new FlexChartDataSource { Name = f, MarPrice = mar, AprPrice = apr, MayPrice = may }; }); return list; } private IEnumerable<FruitSale> GetSales() { var rand = new Random(0); var today = DateTime.Now.Date; var firstDay = new DateTime(today.Year - 1, 3, 1); var dataTimes = new List<DateTime>(); for (int i = 0; i < 92; i++) { dataTimes.Add(firstDay.AddDays(i + 1)); } var list = dataTimes.Select((date, i) => { FruitSale sale = new FruitSale { Date = date }; sale.SalesInChina = rand.Next(150, 250); if (i % 30 != 0) { sale.SalesInUSA = rand.Next(100, 200); sale.SalesInJapan = rand.Next(0, 100); } else { sale.SalesInUSA = null; sale.SalesInJapan = null; } return sale; }); return list; } } public class FruitSale { public DateTime Date { get; set; } public int? SalesInUSA { get; set; } public int? SalesInChina { get; set; } public int? SalesInJapan { get; set; } }
Add a FlexChart control
Complete the following steps to initialize a FlexChart control.
Add a new Controller
In the Solution Explorer, right click the folder Controllers.
From the context menu, select Add | Controller. The Add Scaffold dialog appears.
Complete the following steps in the Add Scaffold dialog:
- Select Empty MVC Controller template.
- Set name of the controller (for example:
QuickStartController). - Click Add.
Include the MVC references as shown below.
using C1.Web.Mvc; using C1.Web.Mvc.Serializition; using C1.Web.Mvc.Chart; using <ApplicationName>.Models;Replace the method
Index()with the following method.public ActionResult QuickStart() { // Set DataSource FlexChartDataSource ds = new FlexChartDataSource(); return View(ds.Sales); }
Add a View for the Controller
From the Solution Explorer, expand the folder Controllers and double click the controller
QuickStartControllerto open it.Place the cursor inside the method
QuickStart().Right click and select Add View. The Add View dialog appears.
In the Add View dialog, verify that the view name is QuickStart and View engine is Razor (CSHTML).
Click Add. A view is added for the controller.
Instantiate a FlexChart control in the view QuickStart as shown below.
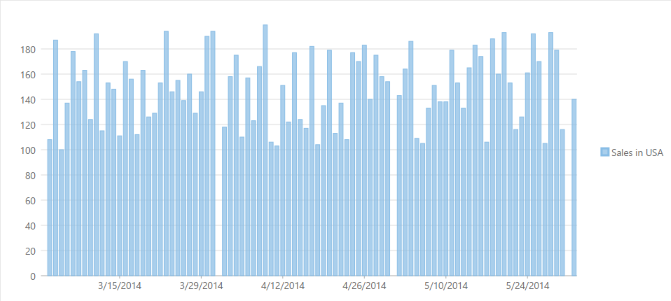
<c1-flex-chart binding-x="Name"chart-type="ChartType.Column" > <c1-items-source source-collection="Model"></c1-items-source> <c1-flex-chart-series binding="SalesInUSA" name="Sales in USA"> </c1-flex-chart-series> </c1-flex-chart>
Build and Run the Project
- Click Build | Build Solution to build the project.
- Press F5 to run the project.
type=note
Append the folder name and view name to the generated URL (for example: http://localhost:1234/FlexChart/Index) in the address bar of the browser to see the view.


