The quick start guides you through the steps of adding the MultiSelect control to your application. For information on how to add ASP.NET MVC Edition controls, see Adding Controls.
Follow the steps given below to get started:

Create a new MVC application using the ComponentOne or VisualStudio templates. For more information about creating an MVC application, see Configuring your MVC Application topic.
Add a new Controller:
Default1Controller).| C# |
Copy Code
|
|---|---|
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; |
|
| C# |
Copy Code
|
|---|---|
public ActionResult Index() { ViewBag.Countries = Countries.GetCountries(); return View(); } |
|
A new controller is added to the application.
Add a View for the controller:
DefaultController) to open it.Index().Index.cshtml to open it.Index.cshtml file with the code given below to initialize a Multi-select control.
| HTML |
Copy Code
|
|---|---|
@{
List<string> countries = ViewBag.Countries;
}
<script>
var checkedItemsChanged = function (sender,e) {
var i,result = document.getElementById("result"),
items = sender.checkedItems;
result.innerHTML = "";
for (i = 0; i < items.length; i++) {
result.innerHTML+="<span>" + (i+1) + ". " + items[i] + "</span><br>";
}
}
</script>
<div>
<c1-multi-select id="multiselect" placeholder="Please select countries" header-format="{count} countries selected" checked-items-changed="checkedItemsChanged">
<c1-items-source source-collection="countries" />
</c1-multi-select>
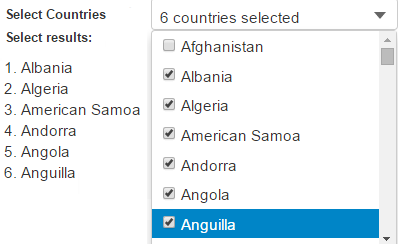
<label>Select results:</label>
<div align="justify" id="result"></div>
</div>
|
|