FlexSheet supports saving an Excel (.xlsx) file with HTML entities content. In the client, convertHtmlEntities property of IFlexSheetXlsxOptions interface defines the conversion behavior for HTML entities such as """, "<", ">" and "&" using the HtmlEntityConversion enumeration, when exporting. The default value of the HtmlEntityConversion enumeration is set to Auto. The other options available in this enumeration are Yes and No. The former option can be used to always convert the HTML entities to the characters they represent and the latter can be used in case you do not want the conversion of HTML entities to be performed.
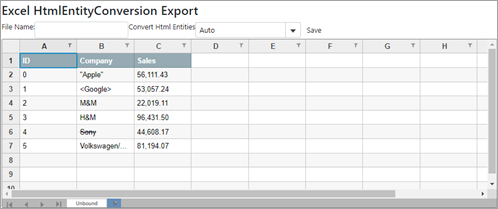
The following image showcases FlexSheet with HTML entities which can be exported to Excel (.xlsx) file using the Save button.

The following code demonstrates how to save an Excel (.xlsx) file with HTML entities. This example uses the excelHTMLEntities.js file.
| Index.cshtml |
Copy Code
|
|---|---|
@section Scripts{
<script type="text/javascript" src="~/js/flexSheet/excelHtmlEntities.js"></script>
}
<style>
.btn {
margin-bottom: 0;
}
</style>
<div>
<div class="copy">
<h3>Excel HtmlEntityConversion Export</h3>
</div>
<div class="row">
<div class="col-md-12 col-xs-24">
<div class="form-inline well well-lg">
<p>File Name:</p>
<input type="text" class="form-control" id="fileName2" />
<p>Convert Html Entities</p>
<c1-combo-box id="HtmlEntityConversion" is-editable="false" ></c1-combo-box>
<button class="btn btn-default" onclick="exportHtmlEntities()">Save</button>
</div>
</div>
</div>
<div>
<c1-flex-sheet class="flexSheet" id="excelHtmlEntitiesSheet" selected-sheet-index="0" height="380px;">
<c1-unbound-sheet column-count="10" row-count="10" name="Unbound"></c1-unbound-sheet>
</c1-flex-sheet>
</div>
</div>
|
|