The MultiRow control provides support for virtual scrolling when working with voluminous data. Bind MultiRow control with large data sets using models or other data sources, and experience a smooth scrolling without any flicker or delay.
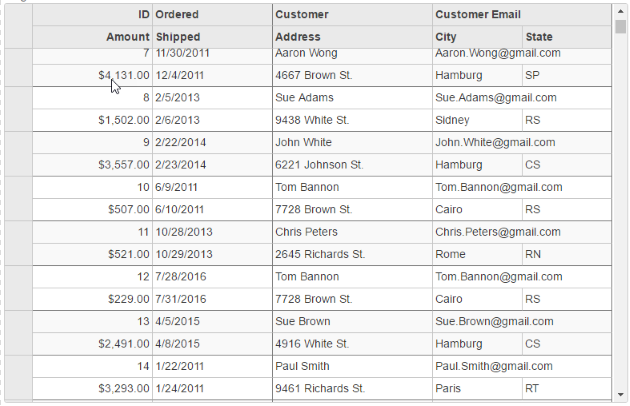
The following image shows how the MultiRow control appears after applying virtual scrolling to the large data set. This example uses the sample created in the Quick Start topic.

VirtualScroll.cshtml
To use virtual scrolling mode in MultiRow, set the DisableServerRead property to false(default) and set the InitialItemsCount property to a value greater than 0.
| VirtualScroll.cshtml |
Copy Code
|
|---|---|
<c1-multi-row id="ovMultiRowCompact" height="500px" width="780px" class="multirow"> <c1-items-source initial-items-count="20" disable-server-read="false" source-collection="Model" ></c1-items-source> <c1-multi-row-cell-group header="Order" colspan="2"> <c1-multi-row-cell binding="Id" header="ID" width="150" class="id" /> <c1-multi-row-cell binding="Date" header="Ordered" width="150" /> <c1-multi-row-cell binding="Amount" header="Amount" format="c" class="amount" /> <c1-multi-row-cell binding="ShippedDate" header="Shipped" /> </c1-multi-row-cell-group> <c1-multi-row-cell-group header="Customer" colspan="3"> <c1-multi-row-cell binding="Customer.Name" name="CustomerName" header="Cutomer" width="200" /> <c1-multi-row-cell binding="Customer.Email" name="CustomerEmail" header="Customer Email" class="email" colspan="2" /> <c1-multi-row-cell binding="Customer.Address" name="CustomerAddress" header="Address" /> <c1-multi-row-cell binding="Customer.City" name="CustomerCity" header="City"> </c1-multi-row-cell> <c1-multi-row-cell binding="Customer.State" name="CustomerState" header="State" /> </c1-multi-row-cell-group> </c1-multi-row> |
|