- Getting Started
- Configuring your MVC Application
- Adding NuGet Packages to your App
- Adding Controls
- Client-Side Support
- Working with Controls
- Globalization
- Styling
- ASP.NET MVC Samples
- ReleaseHistory
Styling
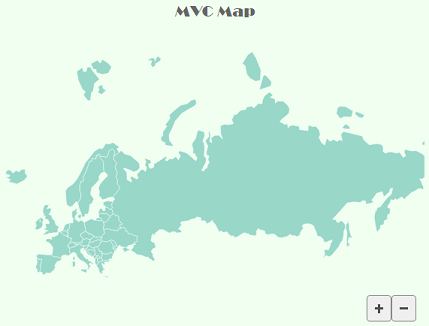
FlexMap allows you to change the appearance of the map by styling the map and its layers. It allows you to use CSS and create your own custom CSS to apply to the FlexMap control. It also provides you the SVGStyle class to define svg styles for the layers. For example, in the following image, the background color and font of FlexMap is added using CSS and the GeoMapLayer is filled with a color using Fill property of the SVGStyle class and the land borders are showcased with the white colored strokes using Stroke property of the SVGStyle class.

The following code illustrates how you can fill color in a map layer and display land borders using stroke color:
@using System.Drawing
<style>
.wj-flexmap {
max-width: 600px;
background-color: honeydew;
font-family: Broadway;
}
</style>
@{
var europestyle = new SVGStyle { Fill = "rgba(153,216,201,1)", Stroke = "White" };
}
<c1-flex-map id="flexMap" header="MVC Map" height="500px">
<c1-geo-map-layer url="/Content/data/europe.json" style="@europestyle">
</c1-geo-map-layer>
</c1-flex-map>


