- Getting Started
- Configuring your MVC Application
- Adding NuGet Packages to your App
- Adding Controls
- Client-Side Support
-
Working with Controls
- Accordion
- Barcode
- CollectionView
- DashboardLayout
- File Manager
- Financial Charts
- FlexChart
- FlexGrid
- Transposed Grid
- FlexMap
- Flex Pie
- Flex Radar
- Flex Report
- Flex Sheet
- Flex Viewer
- Gauge
- Input Controls
- Multi Row
- TransposedMultiRow
- OLAP
- Sunburst Chart
- Tab Panel
- Tree Map
- TreeView
- Globalization
- Styling
- ASP.NET MVC Samples
- ReleaseHistory
Dialog: Popup with No OwnerNew Topic 2
Dialog is a popup control with no owner elements to control their visibility. A dialog is displayed by calling the client show method. A dialog can be modal or modeless. Modal dialogs have dark backdrops and need user response to continue the program, while modeless dialogs stay on the screen yet permit other user activities to take place.
A true modal dialog has its hideTrigger property set to None, and cannot be closed by simply clicking the backdrop or any other part of the screen. To close a dialog you can call client hide method, or use 'wj-hide' class to close it through a clickable element.
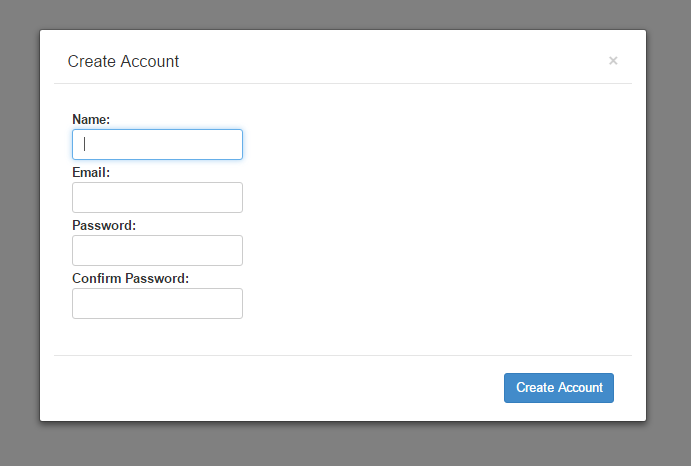
The following image shows a modal dialog, that stands out from the other content on the screen and has dark backdrop.


The following code examples demonstrate how to add a modal dialog to your application:
DialogController.cs
public ActionResult Index()
{
return View();
}
PopupDialog.cshtml
@using C1.Web.Mvc;
<link href="~/Content/css/bootstrap/css/bootstrap.css" rel="stylesheet" />
<style>
.modal-body label {
padding: 0px;
}
</style>
<script>
var popups, modal = true;
function showPopup(name) {
if (!popups) {
popups = {};
popups["create"] = wijmo.Control.getControl("#popupCreate");
}
if (popups[name]) {
popups[name].modal = modal;
popups[name].show();
}
}
function check(pwd1, pwd2) {
if (pwd1.value !== pwd2.value) {
pwd2.setCustomValidity("Passwords don't match.");
} else {
pwd2.setCustomValidity("");
}
}
function checkCreate() {
var pwd1 = document.getElementById("createPwd1"),
pwd2 = document.getElementById("createPwd2");
check(pwd1, pwd2);
}
function changeModal() {
modal = wijmo.getElement("#modal").checked;
}
//The first input element will get focus after dialog shown.
function autoFocus(control) {
control.hostElement.querySelector("input").focus();
}
</script>
<label>Dialogs (Popups with no owner)</label><br />
<!-- The content of popup dialog to create account. -->
<c1-popup class="modal-content col-md-6" id="popupCreate" hide-trigger="PopupTrigger.None" shown="autoFocus">
<form>
<h4 class="modal-header">
Create Account
<button type="button" tabindex="-1" class="close wj-hide">×</button>
</h4>
<div class="modal-body">
<label>
Name:
<input class="form-control" required="" pattern=".{2,}" title="Please enter 2 characters or more.">
</label>
<br>
<label>
Email:
<input class="form-control" required="" type="email">
</label>
<br>
<label>
Password:
<input class="form-control" type="password" id="createPwd1" required="" pattern=".{4,}" title="Please enter 4 characters or more.">
</label>
<br>
<label>
Confirm Password:
<input class="form-control " type="password" id="createPwd2" required="" pattern=".{4,}" title="Please enter 4 characters or more.">
</label>
</div>
<div class="modal-footer">
<button class="btn btn-primary" type="submit" onclick="checkCreate()">
Create Account
</button>
</div>
</form>
</c1-popup>
<button class="btn btn-default" onclick="showPopup('create')">Create Account</button>
<label>Modal <input type="checkbox" id="modal" checked="checked" onchange="changeModal()" /></label>


