FlexSheet allows you to carry out merging of cells in FlexSheet control through code. This can be achieved by specifying the CellRange to merge in mergeRange() method. This section demonstrates this by extending the scenario in Merging Cells at Run-time.
Here, we use CellRange to specify the group of adjacent cells which are to be merged, by stating the index of first row, first column, last row, and last column in the range.
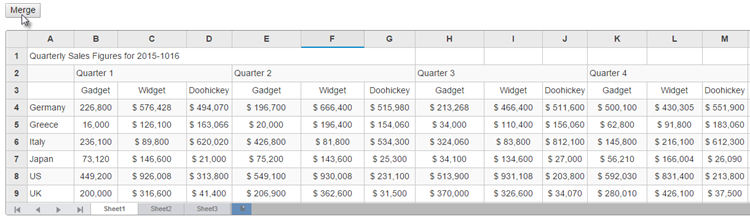
Note that the FlexSheet, in the below example, shows data from a workbook file which is loaded from server.

The following code examples demonstrate how to enable Cell Merging in the FlexSheet control through code:
MergeController.cs
| C# |
Copy Code
|
|---|---|
public class CellMergeController : Controller { // GET: CellMerge public ActionResult CodeMrgeIndex() { return View(); } } |
|
Merging.cshtml
| HTML |
Copy Code
|
|---|---|
<script src="http://cdnjs.cloudflare.com/ajax/libs/jszip/2.5.0/jszip.min.js"></script> <script> function mergeSel() { //merge predefined range through code var flex = wijmo.Control.getControl("#mSheet"); flex.mergeRange(new wijmo.grid.CellRange(0, 0, 0, 6)); flex.mergeRange(new wijmo.grid.CellRange(1, 1, 1, 3)); flex.mergeRange(new wijmo.grid.CellRange(1, 4, 1, 6)); flex.mergeRange(new wijmo.grid.CellRange(1, 7, 1, 9)); flex.mergeRange(new wijmo.grid.CellRange(1, 10, 1, 12)); flex.refresh(); } </script> <div> <input id="merge" type="button" onclick="mergeSel()" value="Merge" /> <br /><br /> <c1-flex-sheet class="flexSheet" id="mSheet" height="500px" width="1500px" file-path="~/Content/FlexSheet/QuarterlyData.xlsx"> </c1-flex-sheet> </div> |
|