- Getting Started
- Configuring your MVC Application
- Adding NuGet Packages to your App
- Adding Controls
- Client-Side Support
-
Working with Controls
- Accordion
- Barcode
- CollectionView
- DashboardLayout
- File Manager
- Financial Charts
- FlexChart
-
FlexGrid
- Key Features
- Quick Start
-
Work with FlexGrid
- Columns
- Custom Cell Template
- Custom Editors
- CSV Export
- Data Binding
- Data Map
- Detail Row
- Disable Server Reading
- Editing
- Excel Import and Export
- Excel RTL Export
- Exclusive Value Search
- Filtering
- FlexGrid Selector
- Full Text Search
- Case-sensitive Search
- Grouping
- Header Focusability
- Keyboard Handling
- Merging
- Paging
- PDF Export
- Right To Left Rendering
- Selection Modes
- Star Sizing
- Styling and CSS
- TreeGrid
- Unbound FlexGrid
- Unobtrusive Validation
- Virtual Scrolling
- FlexGrid ASP.NET Core Tags
- Transposed Grid
- FlexMap
- Flex Pie
- Flex Radar
- Flex Report
- Flex Sheet
- Flex Viewer
- Gauge
- Input Controls
- Multi Row
- TransposedMultiRow
- OLAP
- Sunburst Chart
- Tab Panel
- Tree Map
- TreeView
- Globalization
- Styling
- ASP.NET MVC Samples
- ReleaseHistory
Merging
FlexGrid supports merging of cells that have the same content. To enable cell merging, set the AllowMerging property to indicate what part or parts of the grid you want to merge. You can set the AllowMerging property on specific row and column objects. Possible values are None, Cells, ColumnHeaders, RowHeaders, AllHeaders and All.
Once you have set the AllowMerging property to one of these possible values, the FlexGrid automatically merges cells, grouping the data visually.
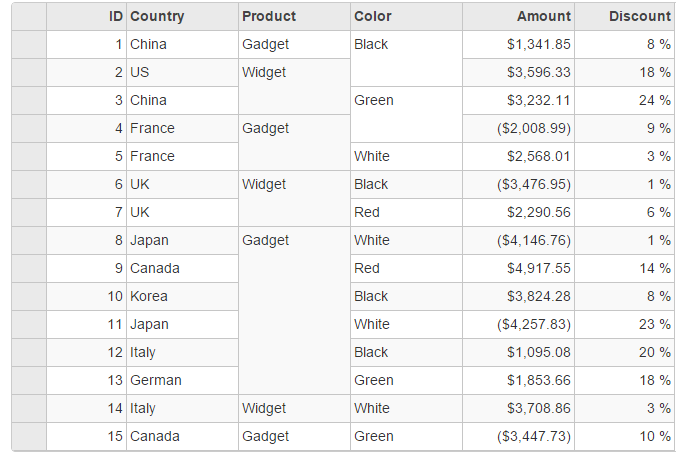
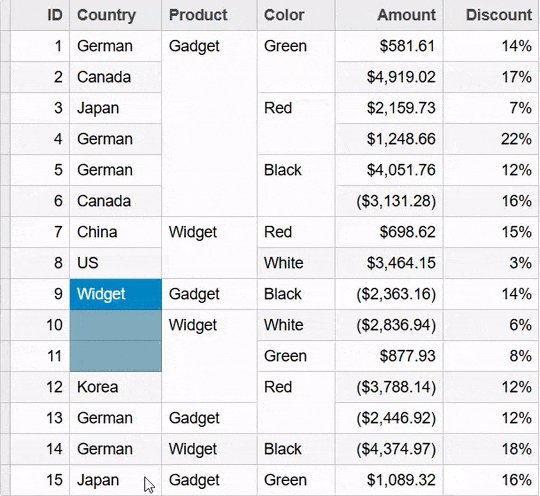
The following image shows how the FlexGrid appears after setting the AllowMerging property to Cells. The example uses Sale.cs model, which was added to the application in the QuickStart:

The following code examples demonstrate how to enable Merging in the FlexGrid:
In Code
MergingController.cs
public ActionResult MergeCells()
{
return View(Sales.GetData(15));
}
Merging.cshtml
@using TagFlexGrid.Models
@using C1.Web.Mvc.Grid
@model IEnumerable<Sale>
<c1-flex-grid auto-generate-columns="false" allow-merging="@AllowMerging.Cells"
is-read-only="true" class="grid">
<c1-flex-grid-column binding="ID" width="80"></c1-flex-grid-column>
<c1-flex-grid-column binding="Country"></c1-flex-grid-column>
<c1-flex-grid-column binding="Product" allow-merging="true"></c1-flex-grid-column>
<c1-flex-grid-column binding="Color" allow-merging="true"></c1-flex-grid-column>
<c1-flex-grid-column binding="Amount" format="c"></c1-flex-grid-column>
<c1-flex-grid-column binding="Discount" width="100" format="p0"></c1-flex-grid-column>
<c1-items-source source-collection="@Model"></c1-items-source>
</c1-flex-grid>
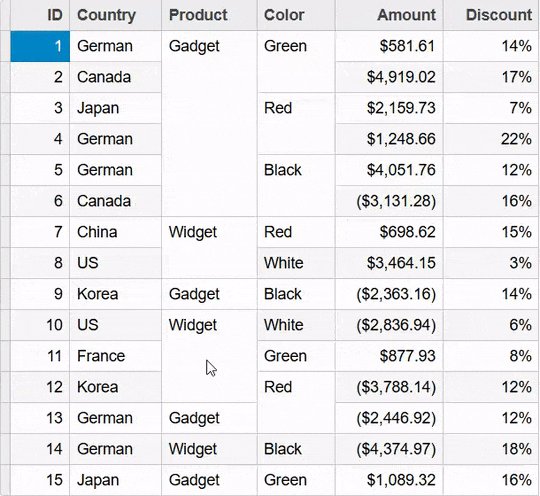
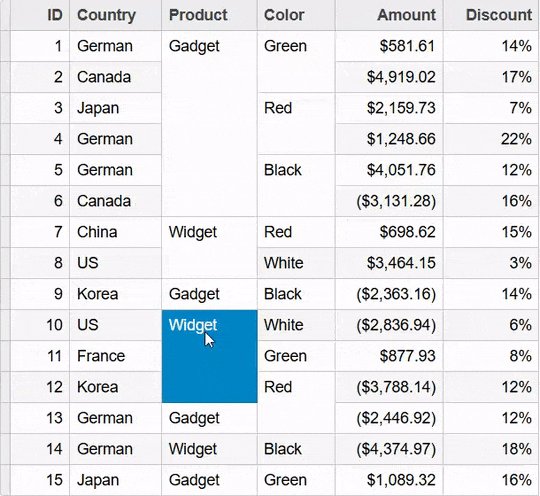
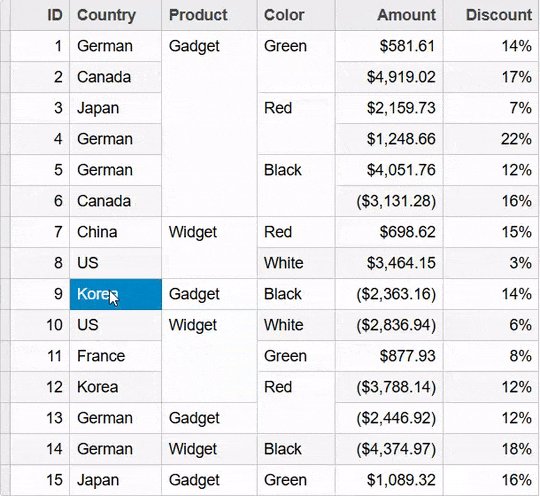
Clipboard Support for Merged Cells
When performing clipboard operations on a cell range in a grid, sometimes the merged cells are not copied properly. FlexGrid provides a solution for this problem through its PasteEmptyCells property. This property determines whether on pasting cells, all cells along with the empty cells get pasted or not. Additionally, it provides SkipMerged property that allows to enable or disable the feature skipping the merged cells when copying cells.

The following code demonstrates the use of PasteEmptyCells and SkipMerged properties. This example uses the data and the sample used above. To run the sample, replace the code from "Merging.cshtml" with the code given below:
<c1-flex-grid auto-generate-columns="false" is-read-only="false" class="grid"
allow-merging="All" paste-empty-cells="false">
<c1-items-source source-collection="@Model"></c1-items-source>
<c1-flex-grid-column binding="ID" width="80"></c1-flex-grid-column>
<c1-flex-grid-column binding="Country"></c1-flex-grid-column>
<c1-flex-grid-column binding="Product" allow-merging="true"></c1-flex-grid-column>
<c1-flex-grid-column binding="Color" allow-merging="true"></c1-flex-grid-column>
<c1-flex-grid-column binding="Amount" format="c"></c1-flex-grid-column>
<c1-flex-grid-column binding="Discount" format="p0" width="100"></c1-flex-grid-column>
</c1-flex-grid>


