- Getting Started
- Configuring your MVC Application
- Adding NuGet Packages to your App
- Adding Controls
- Client-Side Support
-
Working with Controls
- Accordion
- Barcode
- CollectionView
- DashboardLayout
- File Manager
- Financial Charts
- FlexChart
- FlexGrid
- Transposed Grid
- FlexMap
- Flex Pie
- Flex Radar
- Flex Report
- Flex Sheet
- Flex Viewer
- Gauge
- Input Controls
- Multi Row
- TransposedMultiRow
- OLAP
- Sunburst Chart
- Tab Panel
- Tree Map
- TreeView
- Globalization
- Styling
- ASP.NET MVC Samples
- ReleaseHistory
Remote Binding
The MultiRow control allows you to retrieve data directly using C1JSONRequest. This specifies remote data URLs, which include the server, table and columns. The arrays returned are used as data sources for CollectionView objects.
[CollectionViewHelper](/componentone/api/mvc/online-mvc-core/dotnet-api/C1.AspNetCore.Mvc/C1.Web.Mvc.CollectionViewHelper.html) is a static class that enables collections to have editing, filtering, grouping, and sorting services. This class also includes the following methods:
- Read(): Retrieves data from the collection.
- Edit(): Enables excel-style editing in MultiRow.
- BatchEdit(): Allows editing multiple items at a time.
The Bind property in MultiRow is used to bind it to a collection by passing an action URL method to carry out a specific operation.
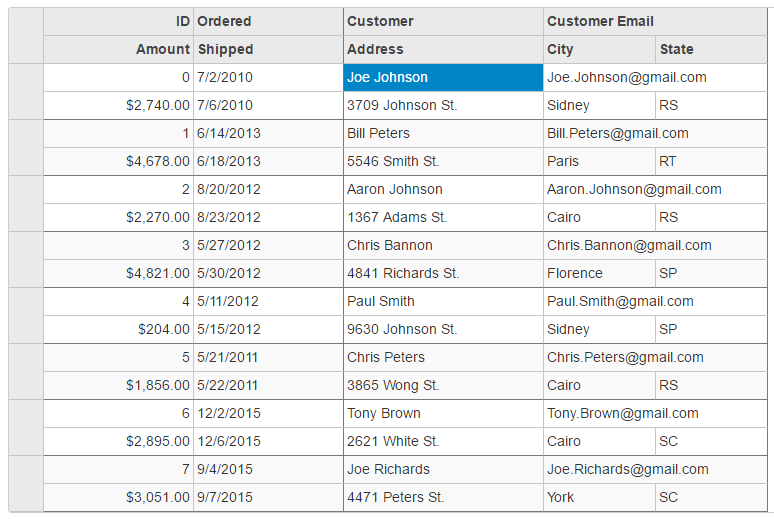
This topic demonstrates how to retrieve data from an existing data source remotely. This is useful for developing data-intensive applications and scenarios for representing data as dashboards. The following image shows how MultiRow control appears after making C1JSON request to fetch data from a model. This example uses the sample created in the Quick Start topic.

In Code
Include the following MVC references in RemoteBindController.cs
using <ApplicationName>.Models;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using C1.Web.Mvc;
using C1.Web.Mvc.Serialization;
RemoteBindController.cs
public partial class MultiRowController : Controller
{
// GET: MultiRow
public ActionResult RemoteBind_Read([C1JsonRequest] CollectionViewRequest<Orders.Order> requestData)
{
return this.C1Json(CollectionViewHelper.Read(requestData, Orders.GetOrders()));
}
public ActionResult Index()
{
return View();
}
}
RemoteBind.cshtml
<c1-multi-row id="ovMultiRowCompact" is-read-only="true" class="multirow">
<c1-items-source read-action-url="@Url.Action("RemoteBind_Read")"></c1-items-source>
<c1-multi-row-cell-group header="Order" colspan="2">
<c1-multi-row-cell binding="Id" header="ID" width="150" class="id" />
<c1-multi-row-cell binding="Date" header="Ordered" width="150" />
<c1-multi-row-cell binding="Amount" header="Amount" format="c" class="amount" />
<c1-multi-row-cell binding="ShippedDate" header="Shipped" />
</c1-multi-row-cell-group>
<c1-multi-row-cell-group header="Customer" colspan="3">
<c1-multi-row-cell binding="Customer.Name" name="CustomerName" header="Cutomer" width="200" />
<c1-multi-row-cell binding="Customer.Email" name="CustomerEmail" header="Customer Email" class="email" colspan="2" />
<c1-multi-row-cell binding="Customer.Address" name="CustomerAddress" header="Address" />
<c1-multi-row-cell binding="Customer.City" name="CustomerCity" header="City">
</c1-multi-row-cell>
<c1-multi-row-cell binding="Customer.State" name="CustomerState" header="State" />
</c1-multi-row-cell-group>
</c1-multi-row>


