Waterfall series is a form of data visualization that helps in understanding the progressive effect of positive and negative values in FlexChart. Waterfall series can be used for analytical purposes, mainly for understanding or explaining the continuous transition in the value, which is subjected to increase or decrease.
This topic describes how to use Waterfall series in your FlexChart to represent the positives and negative values of an entity.
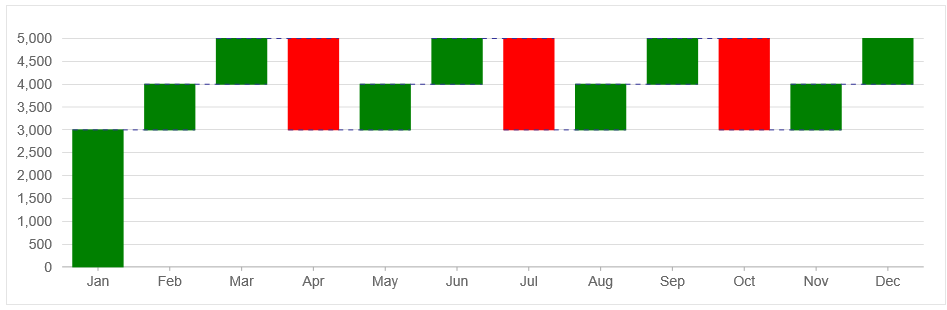
The following image shows how FlexChart appears after completing the steps above:
Waterfall.cs). See Adding controls to know how to add a new model.Complete the following steps to initialize a FlexChart.
Add a new Controller
FlexChartController).| C# |
Copy Code
|
|---|---|
using C1.Web.Mvc; using C1.Web.Mvc.Serializition; using C1.Web.Mvc.Chart; |
|
| C# |
Copy Code
|
|---|---|
public ActionResult Index() { return View(Waterfall.GetData()); } |
|
Add a View for the Controller
FlexChartController.Index().| Razor |
Copy Code
|
|---|---|
@{
var waterfallStyle = new WaterfallStyles();
waterfallStyle.ConnectorLines = new SVGStyle { Stroke = "#339", StrokeDasharray = "5 5" };
}
<c1-flex-chart id="flexchart" binding="Value" binding-x="Name" height="300px">
<c1-items-source source-collection="Model" />
<c1-flex-chart-waterfall styles="waterfallStyle" relative-data="false" connector-lines="true" />
</c1-flex-chart>
|
|