- Getting Started
- Configuring your MVC Application
- Adding NuGet Packages to your App
- Adding Controls
- Client-Side Support
-
Working with Controls
- Accordion
- Barcode
- CollectionView
- DashboardLayout
- File Manager
- Financial Charts
- FlexChart
- FlexGrid
- Transposed Grid
- FlexMap
- Flex Pie
- Flex Radar
- Flex Report
- Flex Sheet
- Flex Viewer
- Gauge
- Input Controls
- Multi Row
- TransposedMultiRow
- OLAP
- Sunburst Chart
- Tab Panel
- Tree Map
- TreeView
- Globalization
- Styling
- ASP.NET MVC Samples
- ReleaseHistory
Custom List Box
You can customize the ListBox control by using ItemTemplates to specify custom content in it. You can also use ASP.NET MVC Edition controls in the template for ListBox.
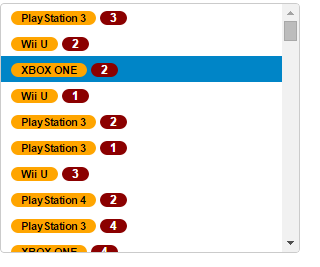
The following image shows how the ListBox appears on applying ItemTemplates:

The following code examples demonstrate how to use ItemTemplates to customize the ListBox control:
ListBoxController.cs
public ActionResult ItemTemplate()
{
var list = MVCFlexGrid.Models.CustomerOrder.GetOrderData(100).ToList();
return View(list);
}
ListBox.cshtml
@model List<CustomerOrder>
<style>
.badge {
color: white;
background-color: darkred;
border-radius: 10px;
padding: 1px 10px;
}
.label {
color: black;
background-color: orange;
border-radius: 10px;
padding: 1px 10px;
}
</style>
<div>
<label>Custom HTML</label>
<c1-list-box width="300px" height="250px">
<c1-input-item-template>
<span>
<span class="label">{{Product}}</span>
<span class="badge">{{Count}}</span>
</span>
</c1-input-item-template>
<c1-items-source source-collection=@Model></c1-items-source>
</c1-list-box>
</div>
<div>
<label>C1 MVC controls</label>
<c1-list-box width="300px" height="250px">
<c1-input-item-template>
<span>
<c1-input-number template-bindings="@(new { Value = "Count"})"
min=0 max=10 step=1 is-template=true></c1-input-number>
</span>
</c1-input-item-template>
<c1-items-source source-collection=@Model></c1-items-source>
</c1-list-box>
</div>


