FlexGrid provides support for deferred batch updates through ODataCollectionViewService class which allows MVC applications to use OData data sources. It supports CRUD operations by committing changes (edits, adds, and deletes) immediately to the database.
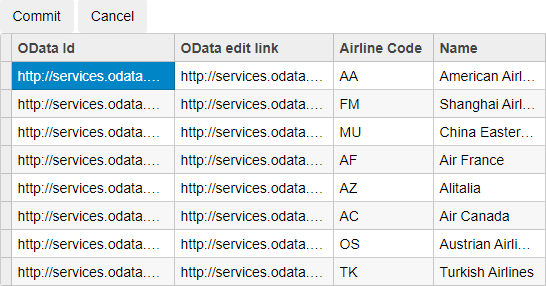
To defer batch updates, you can set the DeferCommits property to true. This causes the ODataCollectionView to track any changes made to the data and prevent any commits to the database until you click the Commit button to commit the changes to the database or click the Cancel button to discard the changes without committing them as shown in the following example where the code creates an ODataCollectionView with deferred commits:

| Category.cs |
Copy Code
|
|---|---|
public partial class Category { public int CategoryID { get; set; } public string CategoryName { get; set; } public string Description { get; set; } } |
|
| ODataDeferCommmitController.cs |
Copy Code
|
|---|---|
public ActionResult Index() { return View(); } |
|
| Index.cshtml |
Copy Code
|
|---|---|
@model IEnumerable<Category>
@section Scripts{
<script type="text/javascript">
var cv, oDataDeferCommits, minHeight;
c1.documentReady(function () {
oDataDeferCommits = wijmo.Control.getControl('#oDataDeferCommits');
cv = oDataDeferCommits.collectionView;
});
function commitEdits() {
cv.commitChanges(function (r) {
setQueryMessage('Commit Done');
});
var isChanged = (cv.itemsEdited && cv.itemsEdited.length);
if (isChanged) {
setQueryMessage('Commit Updating');
} else {
setQueryMessage('Commit NoChange');
}
}
function cancelChanges() {
cv.cancelChanges();
setQueryMessage('');//clear message
}
function setQueryMessage(message, className) {
var element = document.getElementById('queryMessage');
element.innerHTML = message;
element.className = className;
}
</script>
}
<input type="button" value="Commit" class="btn" onclick="commitEdits()" />
<input type="button" value="Cancel" class="btn" onclick="cancelChanges()" />
<span id="queryMessage"></span>
<c1-flex-grid id="oDataDeferCommits">
<c1-odata-source service-url="https://services.odata.org/V4/(S(3vn0jej2dr3ebcgodm1zxcys))/TripPinServiceRW/"
table-name="Airlines"
keys="AirlineCode"
defer-commits ="true"></c1-odata-source>
</c1-flex-grid>
|
|