- Getting Started
- Configuring your MVC Application
- Adding NuGet Packages to your App
- Adding Controls
- Client-Side Support
-
Working with Controls
- Accordion
- Barcode
- CollectionView
- DashboardLayout
- File Manager
- Financial Charts
- FlexChart
- FlexGrid
- Transposed Grid
- FlexMap
- Flex Pie
- Flex Radar
- Flex Report
- Flex Sheet
- Flex Viewer
- Gauge
- Input Controls
- Multi Row
- TransposedMultiRow
- OLAP
- Sunburst Chart
- Tab Panel
- Tree Map
- TreeView
- Globalization
- Styling
- ASP.NET MVC Samples
- ReleaseHistory
Date Validation
ComponentOne MVC Edition's Calendar control has a built-in validator, ItemValidator that lets you control the type of data or the value that users can select from the calendar control. All you need to do is create a validation function, which is assigned to ItemValidator to allow or restrict the selection of dates by the user.
In this example, ItemValidator function is created so that a user can select a weekday, but not Saturdays and Sundays in the calendar control. This kind of validation is useful while planning your work sprints, workout days or diet plan.
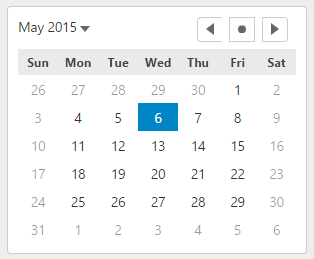
The following image shows how the Calendar control appears after applying ItemValidator to it.

The following code example demonstrates how to add ItemValidator in the Calendar control:
Add a new Controller:
- In the Solution Explorer, right click the folder Controllers.
- From the context menu, select Add | Controller. The Add Scaffold dialog appears.
- Complete the following steps in the Add Scaffold dialog:
- Select Empty MVC Controller template.
- Set name of the controller (for example:
Default1Controller). - Click Add.
- A new controller is added to the application.
Calendar.cshtml
@{
var today = DateTime.Now.Date;
var minDate = new DateTime(today.Year, 1, 1);
var maxDate = new DateTime(today.Year, 12, 31);
}
<script>
function itemValidator(date) {
var weekday = date.getDay();
return weekday != 0 && weekday != 6;
}
</script>
<div>
<c1-calendar value="@today" min="@minDate" max="@maxDate" item-validator="itemValidator" width="300px">
</c1-calendar>
</div>;


