The FlexGrid can be customized to display Master-Detail data. This interface shows data in two grids. The grid with master data shows a collection of objects, while detail grid displays details specific to the object selected by the user in master grid. Changing the selection in master grid will update the detail grid accordingly.
This topic demonstrates how to display master detail data using two related data tables. The following example uses Entity Framework model to bind FlexGrid with Customers and Orders data from local NorthWind database file C1NWind.mdf.
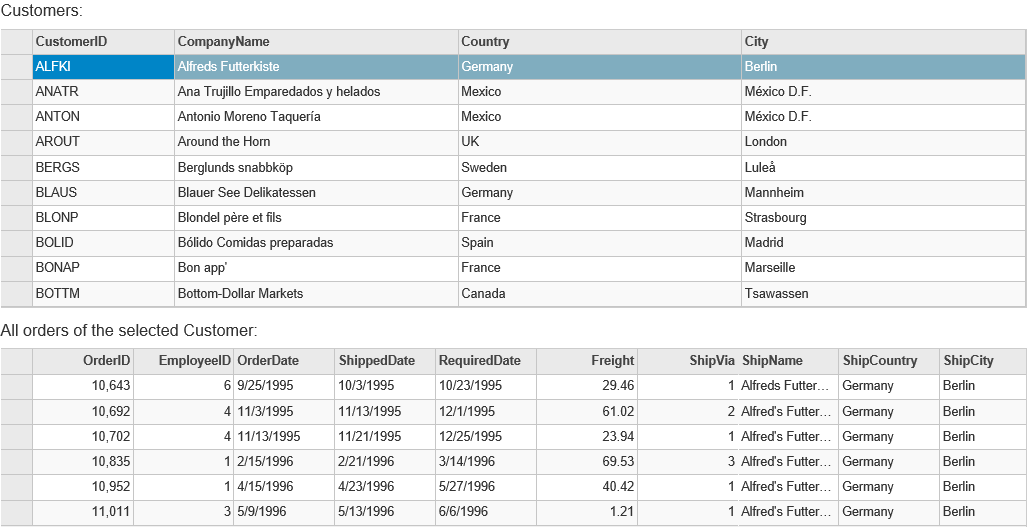
The following image shows a FlexGrid control displaying data in Master-Detail relationship. The master grid displays summarized Customers data in four columns. However, the detail grid details the information of orders placed by a particular customer selected in the master grid. The two tables are related through CustomerID column.

The following code examples demonstrate how to display Master-Detail data in a FlexGrid control.
| C# |
Copy Code
|
|---|---|
public class MasterDetailController : Controller { private C1NWindEntities db = new C1NWindEntities(); public ActionResult MasterDet() { return View(db.Customers.Take(10).ToList()); } public ActionResult DetailData([C1JsonRequest] CollectionViewRequest<Order> requestData) { string customerID = requestData.ExtraRequestData["CustomerID"].ToString(); return this.C1Json(CollectionViewHelper.Read(requestData, db.Orders.Where(s => s.CustomerID == customerID).ToList())); } } |
|
Initialize the FlexGrid to display Customer data for master interface.
| HTML |
Copy Code
|
|---|---|
@using C1.Web.Mvc.Grid @using MVCFlexGrid.Models @model IEnumerable<Customer> <h4>Customers:</h4> <c1-flex-grid id="Customer" auto-generate-columns="false" is-read-only="true" selection-mode="SelectionMode.Row"> <c1-flex-grid-column binding="CustomerID" width="*" /> <c1-flex-grid-column binding="CompanyName" width="2*" /> <c1-flex-grid-column binding="Country" width="2*" /> <c1-flex-grid-column binding="City" width="2*" /> <c1-items-source source-collection="Model" /> </c1-flex-grid> |
|
Initialize the FlexGrid to display Order data for detail interface.
| HTML |
Copy Code
|
|---|---|
<h4>All orders of the selected Customer:</h4> <c1-flex-grid id="Orders" auto-generate-columns="false" is-read-only="true"> <c1-flex-grid-column binding="OrderID" /> <c1-flex-grid-column binding="EmployeeID" /> <c1-flex-grid-column binding="OrderDate" /> <c1-flex-grid-column binding="ShippedDate" /> <c1-flex-grid-column binding="RequiredDate" /> <c1-flex-grid-column binding="Freight" /> <c1-flex-grid-column binding="ShipVia" /> <c1-flex-grid-column binding="ShipName" /> <c1-flex-grid-column binding="ShipCountry" /> <c1-flex-grid-column binding="ShipCity" /> <c1-items-source read-action-url="@Url.Action("DetailData")" query-data="getCustomer" /> </c1-flex-grid> |
|
Javascript to display order data corresponding to the selected CustomerID in the master FlexGrid.
| JavaScript |
Copy Code
|
|---|---|
<script type="text/javascript"> var grid, cv, detail, cvDetail, currentItem; c1.mvc.Utils.documentReady(function () { grid = wijmo.Control.getControl("#Customer"); cv = grid.collectionView; cv.currentChanged.addHandler(getOrders); cv.moveCurrentToFirst(); }); function getOrders() { detail = wijmo.Control.getControl("#Orders"); cvDetail = detail.collectionView; cvDetail.refresh(); } function getCustomer(sender, e) { if (e.extraRequestData == null) { e.extraRequestData = {}; } grid = wijmo.Control.getControl("#Customer"); if (grid) { currentItem = grid.collectionView.currentItem; e.extraRequestData["CustomerID"] = currentItem ? currentItem.CustomerID : ""; } } </script> |
|