- Getting Started
- Configuring your MVC Application
- Adding NuGet Packages to your App
- Adding Controls
- Client-Side Support
- Working with Controls
- Globalization
- Styling
- ASP.NET MVC Samples
- ReleaseHistory
Quick Start
The quick start guides you through the steps of adding the FlexGrid control to your MVC application and populate data in it. The following example demonstrates local model binding in FlexGrid control. For detailed explanation on how to do remote binding in FlexGrid, see Remote Data Binding topic.

Create an MVC Application
Create a new MVC application using the ComponentOne or VisualStudio templates. For more information about creating an MVC application, see Configuring your MVC Application topic.
Create a Datasource for FlexGrid
Add a new class to the folder Models (for example:
Sale.cs). See Adding controls to know how to add a new model.Replace the following code in the new model to define the classes that serve as a datasource for the FlexGrid control.
public class Sale { public int ID { get; set; } public DateTime Start { get; set; } public DateTime End { get; set; } public string Country { get; set; } public string Product { get; set; } public string Color { get; set; } public double Amount { get; set; } public double Amount2 { get; set; } public double Discount { get; set; } public bool Active { get; set; } public MonthData[] Trends { get; set; } public int Rank { get; set; } /// <p>DOC-SUMMARY-TAG-OPEN</p> /// Get the data. /// <p>DOC-SUMMARY-TAG-CLOSE</p> /// <param name="total"></param> /// <returns></returns> public static IEnumerable<Sale> GetData(int total) { var countries = new[] { "US", "UK", "Canada", "Japan", "China", "France", "German", "Italy", "Korea", "Australia" }; var products = new[] { "Widget", "Gadget", "Doohickey" }; var colors = new[] { "Black", "White", "Red", "Green", "Blue" }; var rand = new Random(0); var dt = DateTime.Now; var list = Enumerable.Range(0, total).Select(i => { var country = countries[rand.Next(0, countries.Length - 1)]; var product = products[rand.Next(0, products.Length - 1)]; var color = colors[rand.Next(0, colors.Length - 1)]; var date = new DateTime(dt.Year, i % 12 + 1, 25, i % 24, i % 60, i % 60); return new Sale { ID = i + 1, Start = date, End = date, Country = country, Product = product, Color = color, Amount = rand.NextDouble() * 10000 - 5000, Amount2 = rand.NextDouble() * 10000 - 5000, Discount = rand.NextDouble() / 4, Active = (i % 4 == 0), Trends = Enumerable.Range(0, 12).Select(x => new MonthData { Month = x + 1, Data = rand.Next(0, 100) }).ToArray(), Rank = rand.Next(1, 6) }; }); return list; } } public class MonthData { public int Month { get; set; } public double Data { get; set; } } }
Add a FlexGrid control
Complete the following steps to initialize a FlexGrid control.
Add a new Controller
In the Solution Explorer, right click the folder Controllers.
From the context menu, select Add | Controller. The Add Scaffold dialog appears.
Complete the following steps in the Add Scaffold dialog:
- Select Empty MVC Controller template.
- Set name of the controller (for example:
IndexController). - Click Add.
Include the MVC references as shown below.
- using System.Collections;
- using System.Globalization;
- using System.Linq;
- using System.Web.Mvc;
- using C1.Web.Mvc;
- using <ApplicationName>.Models;
- using System.Collections.Generic;
- using System;
Replace the method Index() with the following method.
public ActionResult Index() { return View(Sale.GetData(15)); }
Add a View for the controller:
From the Solution Explorer, expand the folder Controllers and double click the controller (for example:
Default1Controller) to open it.Place the cursor inside the method
Index().Right click and select Add View. The Add View dialog appears.
In the Add View dialog, verify that the View name is Index and View engine is Razor (CSHTML).
Click Add. A view has been added for the controller.
In the Solution Explorer, double click
Index.cshtmlto open it.Replace the default code of the Views\Index.cshtml file with the one given below to initialize a FlexGrid control.
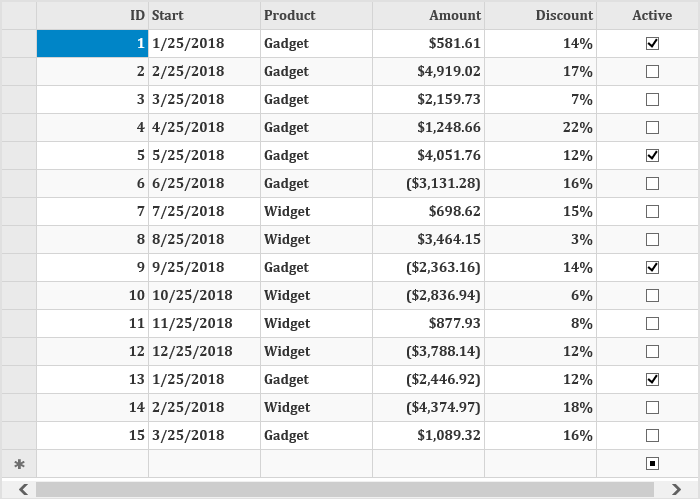
@using <ApplicationName>.Models @using C1.Web.Mvc.Grid @model IEnumerable<Sale> <style type="text/css"> .grid { height: 500px; border: 2px solid #e0e0e0; font-family:Cambria; font-weight:bold; } </style> <c1-flex-grid auto-generate-columns="false" width="800px" class="grid" is-read-only="true" allow-add-new="true" allow-sorting="true" selection-mode="@((SelectionMode.Cell))" > <c1-items-source source-collection="@Model"></c1-items-source> <c1-flex-grid-column binding="ID"></c1-flex-grid-column> <c1-flex-grid-column binding="Start"></c1-flex-grid-column> <c1-flex-grid-column binding="Product"></c1-flex-grid-column> <c1-flex-grid-column binding="Amount" format="c"></c1-flex-grid-column> <c1-flex-grid-column binding="Discount" format="p0"></c1-flex-grid-column> <c1-flex-grid-column binding="Active"></c1-flex-grid-column> </c1-flex-grid>
Build and Run the Project
- Click Build | Build Solution to build the project.
- Press F5 to run the project.
type=note
Append the folder name and view name to the generated URL (for example: http://localhost:1234/FlexGrid/Index) in the address bar of the browser to see the view.


