FinancialChart's RangeSelector lets a user select a specific range of data to be displayed on the chart. A user can easily bind the RangeSelector with various types of financial charts. It is mostly used by finance industry to perform stock analysis on different data ranges.
The RangeSelector has a left thumb (for minimum value) and right thumb (for maximum value) that lets you scroll through particular time periods on the chart. Users can change the minimum and maximum values of the RangeSelector, and adjust the visible range of data on the chart by dragging these thumbs to left or right. On dragging the thumb towards left on the range bar, you reduce its value, and dragging it towards the right increases its value on the range bar.
You can change the position of the thumbs by setting the value of RangeSelector's Orientation property to X (default) or Y.
On setting the orientation to Y, the left and right thumbs get aligned as the lower and upper thumb on the RangeSelector, and can be dragged up or down to increase or decrease the values, and specify the visible range of data on the chart.
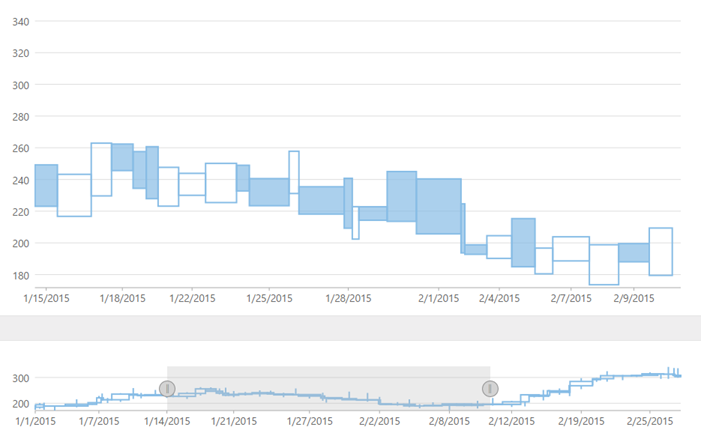
The image below shows how the FinancialChart appears after a RangeSelector is added to it.

The following code example demonstrates how to display thumb values using a range selector on the FinancialChart.
| HTML |
Copy Code
|
|---|---|
@using C1.Web.Mvc.Chart; @model List<FinanceData> <script type="text/javascript"> var tooltipContent = function (ht) { var item = ht.series.collectionView.items[ht.pointIndex]; if (item) { return 'Date: ' + wijmo.Globalize.format(ht.x, 'MMM-dd') + '<br/>' + 'High: ' + item.High.toFixed() + '<br/>' + 'Low: ' + item.Low.toFixed() + '<br/>' + 'Open: ' + item.Open.toFixed() + '<br/>' + 'Close: ' + item.Close.toFixed() + '<br/>' + 'Volume: ' + item.Volume.toFixed() + '<br/>' } }; function rangeChangedHandler(sender, e) { var stChart = wijmo.Control.getControl("#FinancialChart"), rs = c1.getExtender(wijmo.Control.getControl("#rs"), "RangeSelector"), yRange; if (stChart && rs) { // update main chart's x & y range yRange = findRenderedYRange(stChart.collectionView.sourceCollection, rs.min, rs.max); stChart.axisX.min = rs.min; stChart.axisX.max = rs.max; stChart.axisY.min = yRange.min; stChart.axisY.max = yRange.max; stChart.invalidate(); } } </script> <c1-financial-chart id="FinancialChart" binding-x="X" chart-type="C1.Web.Mvc.Finance.ChartType.CandleVolume"> <c1-items-source source-collection="Model"></c1-items-source> <c1-financial-chart-series binding="High,Low,Open,Close,Volume"></c1-financial-chart-series> <c1-flex-chart-tooltip content="tooltipContent"></c1-flex-chart-tooltip> </c1-financial-chart> <c1-financial-chart id="rs" binding-x="X" chart-type="C1.Web.Mvc.Finance.ChartType.CandleVolume" height="150px"> <c1-items-source source-collection="Model"></c1-items-source> <c1-financial-chart-series binding="High,Low,Open,Close,Volume"></c1-financial-chart-series> <c1-range-selector range-changed="rangeChangedHandler" id="RangeSelector"></c1-range-selector> <c1-flex-chart-tooltip content=""></c1-flex-chart-tooltip> </c1-financial-chart> |
|