This section describes the steps required to add cube data in the OLAP control using SSAS (SQL Server Analysis Services). In the example below, the PivotEngine component binds to a service. In this the DataEngine Web Api is supported, the data engine is responsible for data aggregation in this example. The PivotPanel control and PivotGrid control binds the PivotEngine. You can change the view definition in the PivotPanel control. The aggregated data will be obtained from the service. Then the PivotGrid control displays the aggregated data.
This topic comprises of the following steps:
Create an ASP.NET MVC Application using Visual Studio template to enable WebAPI configuration.
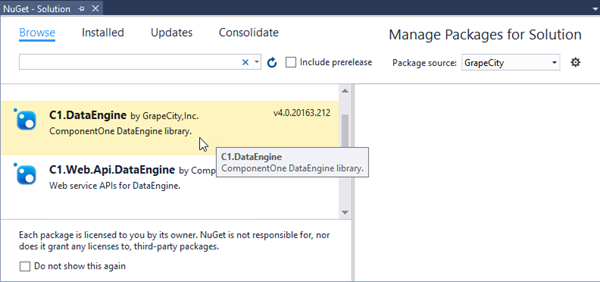
Install the DataEngine Web API and C1.WebApi packages from the NuGet server.

C1.WebApi.dllC1.WebApi.DataEngine.dllC1.DataEngine.4.dllSystem.Net.Http.Formatting.dllSystem.Web.Http.dllSystem.Web.Http.Owin.dllSystem.Web.Http.WebHost.dllAfter adding the required references, you need to configure the Startup.cs to fetch the data that is stored on SSAS server.
| C# |
Copy Code
|
|---|---|
using C1.DataEngine; using Microsoft.Owin; using Owin; using System.IO; using System.Linq; using System.Web.Http; using OlapSSAS.Models; [assembly: OwinStartupAttribute(typeof(OlapSSAS.Startup))] namespace OlapSSAS { public partial class Startup { private readonly HttpConfiguration config = GlobalConfiguration.Configuration; public void Configuration(IAppBuilder app) { app.UseDataEngineProviders() .AddCube("cube", @"Data Source=http://ssrs.componentone.com/OLAP/msmdpump.dll; Provider=msolap;Initial Catalog=AdventureWorksDW2012Multidimensional", "Adventure Works"); } } } |
|
Create a Controller and View for OLAP control and follow the below steps to initialize an OLAP control.
Add a new Controller
OlapController).| C# |
Copy Code
|
|---|---|
// GET: SSAS public ActionResult Index() { return View(); } |
|
OlapController.Index().| Razor |
Copy Code
|
|---|---|
@using C1.Web.Mvc.Grid <c1-pivot-engine id="ssasEngine" service-url="~/api/dataengine/cube"> <c1-view-field-collection c1-property="RowFields" items="[Customer].[Country]"></c1-view-field-collection> <c1-view-field-collection c1-property="ColumnFields" items="[Customer].[Occupation]"></c1-view-field-collection> <c1-view-field-collection c1-property="ValueFields" items="[Measures].[Customer Count]"></c1-view-field-collection> </c1-pivot-engine> |
|
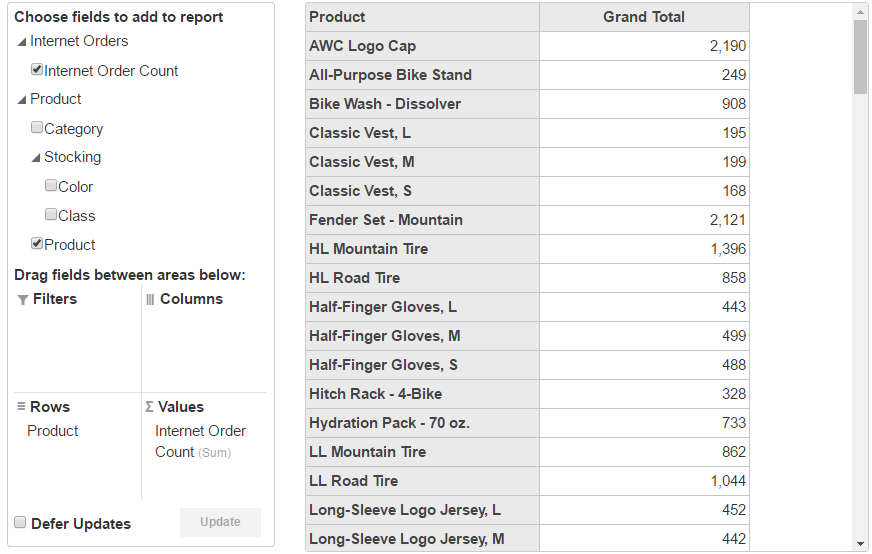
The following image shows how OLAP control appears in the browser after completing the above steps: