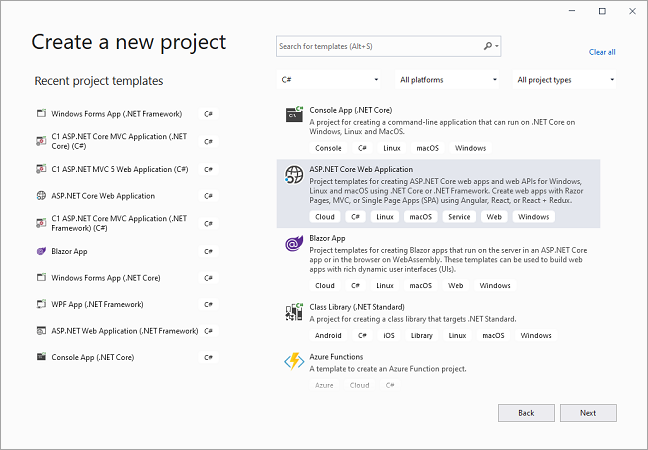
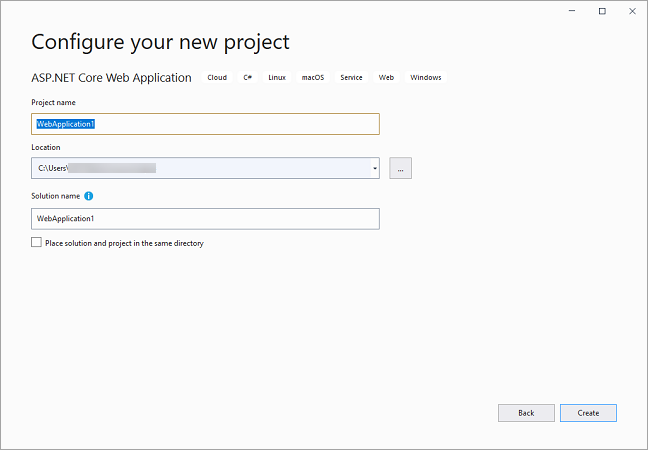
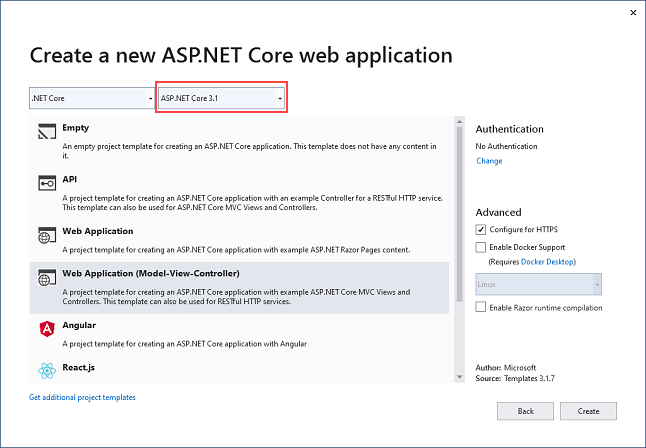
Visual Studio Project template allows you to create a simple ASP.NET Core MVC application. To use C1 MVC controls, few additional steps are required to configure the project created using the basic Visual Studio project template.



_ViewImports.cshtml file to open it.| HTML |
Copy Code
|
|---|---|
@addTagHelper *, C1.AspNetCore.Mvc |
|
(Optional) To add specific controls in your application, you need to add the following TagHelpers in the _ViewImports.cshtml file.
| Control | TagHelper |
|---|---|
| Financial Chart |
|
| FlexSheet |
|
| OLAP |
|
| MultiRow |
|
| FlexViewer |
|
| TransposedGrid |
|
| TransposedMultiRow |
|

Note: "C1.AspNetCore.Mvc" gets added under the "dependencies" within project.json file of your project once you restore the packages.
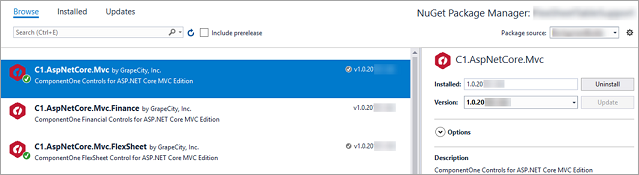
To use specific controls in your application, add the following NuGet Packages based on the control.
| Control | NuGet Package |
|---|---|
| Financial Chart |
|
| FlexSheet |
C1.AspNetCore.Mvc.FlexSheet |
| OLAP |
C1.AspNetCore.Mvc.Olap |
| MultiRow |
C1.AspNetCore.Mvc.MultiRow |
| FlexViewer |
|
| TransposedGrid |
|
| TransposedMultiRow |
|
app.UseEndpoints(endpoints =>
{
endpoints.MapRazorPages();
endpoints.MapControllers();
});