FlexGrid provides a way to access the column headers using the keyboard keys. It gives you the ability to use keyboard arrow keys to move up into or over row and column headers. FlexGrid provides the HeadersFocusability property that determines whether the row and column headers are focusable. To do so, it uses the HeadersFocusability enumeration which specifies the following constants that define the focusability of row and column headers.
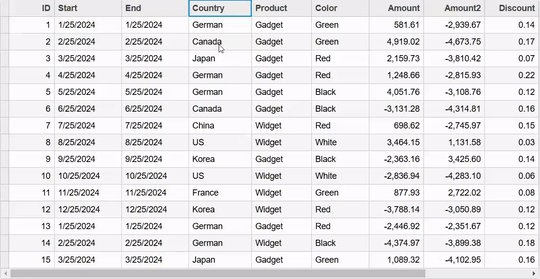
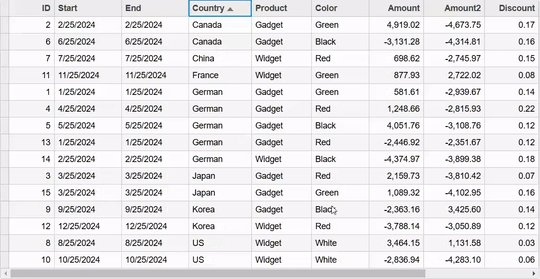
Additionally, once the column headers have focus, the Enter key can be used to trigger a click, performing a sort operation when sorting is enabled on the column.

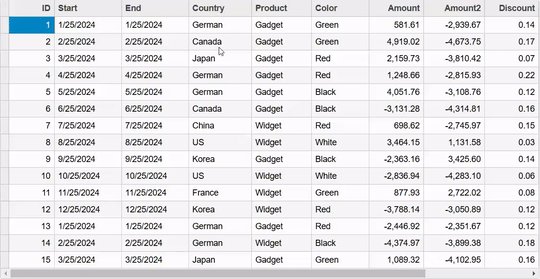
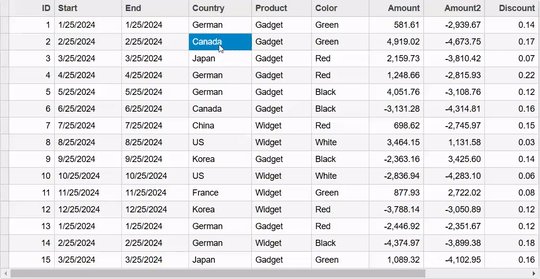
The following code showcases how to use HeadersFocusability property which enables you to select the column header and perform sorting on FlexGrid by just using keyboard keys.
Controller Code
| C# |
Copy Code
|
|---|---|
public IActionResult Index() { var model = Sale.GetData(15); return View(model); } |
|
View Code
| Index.cshtml |
Copy Code
|
|---|---|
@using C1.Web.Mvc.Grid @using ApplicationName.Models @model IEnumerable<Sale> <c1-flex-grid id="ovFlexGrid" auto-generate-columns="true" class="grid" headers-focusability="Column" is-read-only="true" width="900px"> <c1-items-source source-collection="@Model"></c1-items-source> </c1-flex-grid> |
|