FlexGrid has built-in support for Excel-like, fast, in-cell editing. There is no need to add extra columns with 'Edit' buttons that switch between display and edit modes.
Users can start editing by typing into any cell. This puts the cell in quick-edit mode. In this mode, pressing a cursor key finishes the editing and moves the selection to a different cell. You can also perform editing by pressing F2 or by clicking a cell twice. This puts the cell in full-edit mode. In this mode, pressing a cursor key moves the caret within the cell text. To finish editing and move to another cell, the user must press the Enter, Tab, or Escape key. Data is automatically updated when editing finishes.
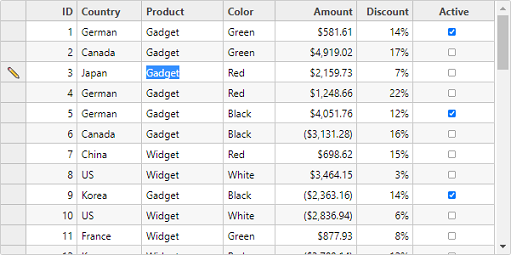
You can disable editing at the Grid, Column, or Row levels using the IsReadOnly property of the Grid, Column, or Row objects. In this example, we make the ID column read-only.
The following image shows how the FlexGrid appears after enabling editing through CollectionView. The example uses Sale.cs model, which was added to the application in the QuickStart:

The following example demonstrates CRUD (Create, Read, Update and Delete) operations while grid is in editing mode. Use the code below to enable excel-style editing in the FlexGrid:
Controller code
Include the following references in your controller.
| C# |
Copy Code
|
|---|---|
using C1.Web.Mvc; using <ApplicationName>.Models; using System; using System.Collections.Generic; using System.Linq; using C1.Web.Mvc.Serializition; using Microsoft.AspNetCore.Mvc; using System.Diagnostics; |
|
Replace the default action method with the following code:
| C# |
Copy Code
|
|---|---|
private static List<Sale> Sales = Sale.GetData(50).ToList>Sale> (); public IActionResult ExcelStyleEditing() { return View(); } public ActionResult GridReadData([C1JsonRequest] CollectionViewRequest>Sale> requestData) { return this.C1Json(CollectionViewHelper.Read(requestData, Sales)); } [HttpPost] public ActionResult GridCreate([C1JsonRequest] CollectionViewEditRequest>Sale> requestData) { return this.C1Json(CollectionViewHelper.Edit>Sale> (requestData, sales => { string error = string.Empty; bool success = true; try { Sale item = sales; if (sales?.ID == null) { sales.ID = People.Count; } Sales.Add(sales); } catch (Exception e) { error = e.Message; success = false; } return new CollectionViewItemResult>Sale> { Error = error, Success = success && ModelState.IsValid, Data = sales }; }, () => Sales)); } [HttpPost] public ActionResult GridUpdate([C1JsonRequest] CollectionViewEditRequest>Sale> requestData) { return this.C1Json(CollectionViewHelper.Edit>Sale> (requestData, sales => { string error = string.Empty; bool success = true; try { Sale item = sales; int index = Sales.FindIndex(x => x.ID == item.ID); Sales[index] = item; } catch (Exception e) { error = e.Message; success = false; } return new CollectionViewItemResult>Sale> { Error = error, Success = success && ModelState.IsValid, Data = sales }; }, () => Sales)); } [HttpPost] public ActionResult GridDelete([C1JsonRequest] CollectionViewEditRequest>Sale> requestData) { return this.C1Json(CollectionViewHelper.Edit>Sale> (requestData, sales => { string error = string.Empty; bool success = true; try { Sale person = Sales.Find(x => x.ID == sales.ID); Sales.Remove(sales); } catch (Exception e) { error = e.Message; success = false; } return new CollectionViewItemResult>Sale> { Error = error, Success = success && ModelState.IsValid, Data = sales }; }, () => Sales)); } |
|
View code
| CSHTML |
Copy Code
|
|---|---|
<c1-flex-grid id="inlineEditGrid" auto-generate-columns="false" style="height:400px"> <c1-items-source read-action-url="@Url.Action("GridReadData")" update-action-url="GridUpdate" create-action-url="@Url.Action("GridCreate")" delete-action-url="@Url.Action("GridDelete")"></c1-items-source> <c1-flex-grid-column binding="ID" width="80" align="right" is-read-only="true"></c1-flex-grid-column> <c1-flex-grid-column binding="Country" name="Country"></c1-flex-grid-column> <c1-flex-grid-column binding="Product"></c1-flex-grid-column> <c1-flex-grid-column binding="Color"></c1-flex-grid-column> <c1-flex-grid-column binding="Amount" format="c"></c1-flex-grid-column> <c1-flex-grid-column binding="Discount" format="p0"></c1-flex-grid-column> <c1-flex-grid-column binding="Active"></c1-flex-grid-column> </c1-flex-grid> |
|