- Getting Started
- Configuring your MVC Application
- Adding NuGet Packages to your App
- Adding Controls
- Client-Side Support
- Working with Controls
- Globalization
- Styling
- ASP.NET MVC Samples
- ReleaseHistory
Batch Editing
The MultiRow control supports batch editing, which allows the user to update, create or remove multiple items, and commit data item to the database at run-time. The user can also perform multiple modifications on the MultiRow control using sorting, paging or filtering. To access the MultiRow control in BatchEditing mode, you need to set the BatchEditActionUrl property.
type=note
Note: To disable data update while performing sorting, filtering or page operations, set the DisableServerRead property of MultiRow ItemsSource to true. To submit the data, you can call collectionView commit method explicitly from client-side.
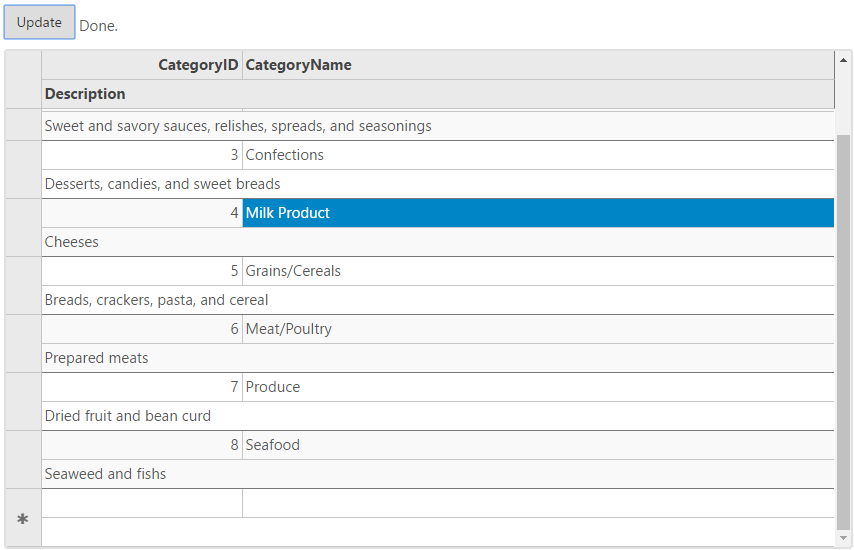
The following image shows the MultiRow control along with the Update button to commit the data using BatchEditActionUrl property. The example provides two ways to commit data to the server, one by pressing the Enter key after updating the content of a cell, and other by clicking the Update button.

BatchEditingController.cs
// GET: BatchEdit
private C1NWindEntities db = new C1NWindEntities();
public ActionResult BatchEditing(CollectionViewRequest<Category> requestData)
{
return View(db.Categories.ToList());
}
public ActionResult MultiRowBatchEdit([C1JsonRequest]CollectionViewBatchEditRequest<Category> requestData)
{
return this.C1Json(CollectionViewHelper.BatchEdit(requestData, batchData =>
{
var itemresults = new List<CollectionViewItemResult<Category>>();
string error = string.Empty;
bool success = true;
try
{
if (batchData.ItemsCreated != null)
{
batchData.ItemsCreated.ToList().ForEach(st =>
{
db.Categories.Add(st);
itemresults.Add(new CollectionViewItemResult<Category>
{
Error = "",
Success = ModelState.IsValid,
Data = st
});
});
}
if (batchData.ItemsDeleted != null)
{
batchData.ItemsDeleted.ToList().ForEach(category =>
{
var fCategory = db.Categories.Find(category.CategoryID);
db.Categories.Remove(fCategory);
itemresults.Add(new CollectionViewItemResult<Category>
{
Error = "",
Success = ModelState.IsValid,
Data = category
});
});
}
if (batchData.ItemsUpdated != null)
{
batchData.ItemsUpdated.ToList().ForEach(category =>
{
db.Entry(category).State = EntityState.Modified;
itemresults.Add(new CollectionViewItemResult<Category>
{
Error = "",
Success = ModelState.IsValid,
Data = category
});
});
}
db.SaveChanges();
}
catch (DbEntityValidationException e)
{
error = string.Join(",", e.EntityValidationErrors.SelectMany(i => i.ValidationErrors).Select(i => i.ErrorMessage));
success = false;
}
catch (Exception e)
{
error = e.Message;
success = false;
}
return new CollectionViewResponse<Category>
{
Error = error,
Success = success,
OperatedItemResults = itemresults
};
}, () => db.Categories.ToList()));
}
BatchEditing.cshtml
<script type="text/javascript">
function batchUpdate() {
var batchEditMultiRow = wijmo.Control.getControl('#batchEditMultiRow'),
cv = batchEditMultiRow.collectionView;
cv.commit();
}
</script>
<input type="button" value="Update" class="btn" onclick="batchUpdate()" />
<c1-multi-row id="batchEditMultiRow" allow-add-new="true" allow-delete="true" class="multirow" >
<c1-items-source disable-server-read="true" read-action-url="@Url.Action("BatchEditing_Bind")"
batch-edit-action-url="@Url.Action("MultiRowBatchEdit")"></c1-items-source>
<c1-multi-row-cell-group colspan="2">
<c1-multi-row-cell binding="CategoryID" header="ID" width="150" class="id" />
<c1-multi-row-cell binding="CategoryName" width="150" />
<c1-multi-row-cell binding="Description" />
</c1-multi-row-cell-group>
</c1-multi-row>


