- Getting Started
- Configuring your MVC Application
- Adding NuGet Packages to your App
- Adding Controls
- Client-Side Support
- Working with Controls
- Globalization
- Styling
- ASP.NET MVC Samples
- ReleaseHistory
RadialGauge Quick Start
The quick start guides you through the steps of adding a RadialGauge control to your MVC web application and set its value. For information on how to add a control, See Adding controls.
Follow the steps given below to get started:

Create an MVC Application
Create a new MVC application using the ComponentOne or VisualStudio templates. For more information about creating an MVC application, see Configuring your MVC Application topic.
Add a new Controller and View
Add a new Controller:
- In the Solution Explorer, right click the folder Controllers.
- From the context menu, select Add | Controller. The Add Scaffold dialog appears.
- Complete the following steps in the Add Scaffold dialog:
- Select Empty MVC Controller template.
- Set name of the controller (for example:
Default1Controller). - Click Add.
- A new controller is added to the application.
Add a View for the controller:
- From the Solution Explorer, expand the folder Controllers and double click the controller (for example:
Default1Controller) to open it. - Place the cursor inside the method
Index(). - Right click and select Add View. The Add View dialog appears.
- In the Add View dialog, verify that the View name is Index and View engine is Razor (CSHTML).
- Click Add. A view is added for the controller.
Add a Model
Models are required to fetch data for the controls.
- In the Solution Explorer, right click the folder Models and select Add | Class. The Add New Item dialog appears.
- In the Add New Item dialog, set the name of the class (for example:
Class1.cs). - Click Add. A new class is added to the application.
Add the Control
From the Solution Explorer, expand the folder Views.
Double click
Index.cshtmlto open it.2. Replace the default code of theIndex.cshtmlfile with the code given below to initialize a RadialGauge and set the following properties:- Set the gauge Value to 35. The Value property denotes the gauge's current value.
- Set the Min and Max properties to 0 and 100 respectively. The Min and Max properties specify the range of the gauge. You can add multiple ranges to a single gauge.
- Set the Gauge's isReadOnly property to False. The isReadOnly specifies whether a user can edit the gauge's Value using a keyboard or a mouse.
- Set the StartAngle property to -20, and SweepAngle property to 220. The StartAngle property specifies the RadialGauge's starting angle and the SweepAngle property specifies an angle representing the length of the RadialGauge's arc.
- Set the AutoScale property to True. The AutoScale property automatically scales the radial gauge to fill its containing element.
- Set the ShowTicks and ShowTickText properties to False. The ShowTicks property determines whether the gauge should display tick marks at each step value and the ShowTickText property determines whether the gauge should display the text value of each tick mark.
- Set the NeedleShape property to NeedleShape.Rectangle. This property specifies the shape of the gauge's needle element.
- Set the NeedleLength property to NeedleLength.Middle. This property specifies the length of the gauge's needleElement with respect to the pointer range.
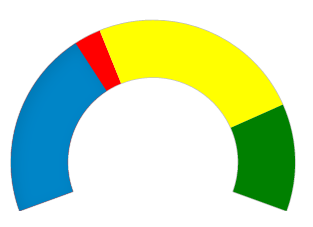
<c1-radial-gauge min=0 max=100 value=35 start-angle=-20 sweep-angle=220 show-text=C1.Web.Mvc.ShowText.None width="300px" height="180px" auto-scale="true" show-ticks="false" show-tick-text="false" needle-shape=C1.Web.Mvc.NeedleShape.Rectangle needle-length=C1.Web.Mvc.NeedleLength.Middle> <c1-gauge-range min="0" max="40" color="red"></c1-gauge-range> <c1-gauge-range min="40" max=80 color="yellow"></c1-gauge-range> <c1-gauge-range min="80" max="100" color="green"></c1-gauge-range> </c1-radial-gauge>
Build and Run the Project
- Click Build | Build Solution to build the project.
- Press F5 to run the project.
type=note
Append the folder name and view name to the generated URL (for example: http://localhost:1234/Default1/index) in the address bar of the browser to see the view. Or link the view to the home page.


