- Getting Started
- Configuring your MVC Application
- Adding NuGet Packages to your App
- Adding Controls
- Client-Side Support
- Working with Controls
- Globalization
- Styling
- ASP.NET MVC Samples
- ReleaseHistory
Images
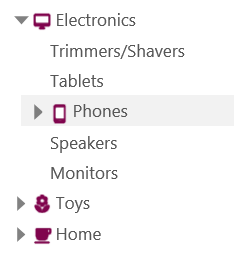
The TreeView control is capable of showcasing different appearances, providing flexible image customization as well as properties that specify custom user interface (UI) options. TreeView allows you to use images to represent nodes, connecting lines, and the expand and collapse icons. You can use the ImageMemberPath property to add images to nodes by specifying the name of a property on the data items that contains an image URL.
In this sample, we are using electronics.png, phones.png, toys.png, and home.png. These images are stored in /Content/images/ folder in the application. The data source contains an Image field, which contains the image URL as value.
The following example code demonstrate how to add images in the TreeView nodes.
Model - Property.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
public class Property
{
public string Header { get; set; }
public string Image { get; set; }
public bool NewItem { get; set; }
public Property[] Items { get; set; }
public static Property[] GetData(UrlHelper urlHelper)
{
return new Property[]
{
new Property
{
Header = "Electronics",
Image = urlHelper.Content("~/Content/images/electronics.png"),
Items = new Property[]
{
new Property { Header="Trimmers/Shavers" },
new Property { Header="Tablets" },
new Property { Header="Phones",
Image =urlHelper.Content("~/Content/images/phones.png"),
Items = new Property[] {
new Property { Header="Apple" },
new Property { Header="Motorola", NewItem=true },
new Property { Header="Nokia" },
new Property { Header="Samsung" }}
},
new Property { Header="Speakers", NewItem=true },
new Property { Header="Monitors" }
}
},
new Property{
Header = "Toys",
Image = urlHelper.Content("~/Content/images/toys.png"),
Items = new Property[]{
new Property{ Header = "Shopkins" },
new Property{ Header = "Train Sets" },
new Property{ Header = "Science Kit", NewItem = true },
new Property{ Header = "Play-Doh" },
new Property{ Header = "Crayola" }
}
},
new Property{
Header = "Home",
Image = urlHelper.Content("~/Content/images/home.png"),
Items = new Property[] {
new Property{ Header = "Coffeee Maker" },
new Property{ Header = "Breadmaker", NewItem = true },
new Property{ Header = "Solar Panel", NewItem = true },
new Property{ Header = "Work Table" },
new Property{ Header = "Propane Grill" }
}
}
};
}
}
TreeViewController
using <ApplicationName>.Models;
public ActionResult Index()
{
return View(Property.GetData(url));
}
View - Index.cshtml
@using <ApplicationName.Models>
@model Property[]
<c1-tree-view display-member-path="Header" child-items-path="Items"
image-member-path="Image" source="Model"></c1-tree-view>


