In FlexChart, you can perform two types of chart interactions - zooming and panning. The zoom and pan features are especially important where there is large amount of data. Zoom allows you to zoom-in and zoom-out of the selected chart area while pan allows you to navigate through the chart area. Zooming and panning also supports gestures that allows you to perform these operations smoothly on your devices.
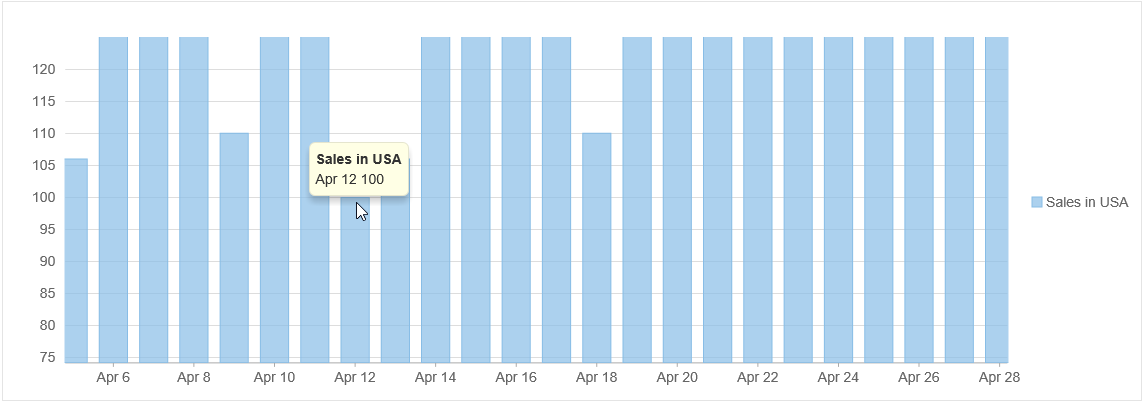
The image below shows how the FlexChart appears, after chart gesture for zooming is used in your browser.
The following code example demonstrates how to enable Chart Gesture for zooming and panning modes. This example uses the sample created in the Quick Start section.
| Razor |
Copy Code
|
|---|---|
<c1-flex-chart binding-x="Name"chart-type="ChartType.Column" > <c1-items-source source-collection="Model"></c1-items-source> <c1-flex-chart-series binding="SalesInUSA" name="Sales in USA"> </c1-flex-chart-series> <c1-chart-gestures interactive-axes=”InteractiveAxes.XY” mouse-action=”MouseAction.Zoom” /> </c1-flex-chart> |
|