- Getting Started
- Configuring your MVC Application
- Adding NuGet Packages to your App
- Adding Controls
- Client-Side Support
- Working with Controls
- Globalization
- Styling
- ASP.NET MVC Samples
- ReleaseHistory
Quick Start
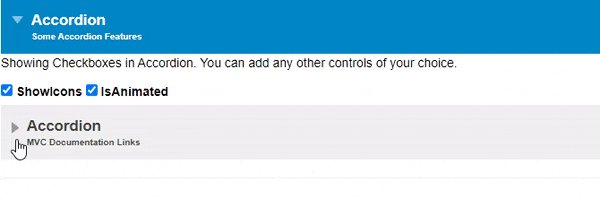
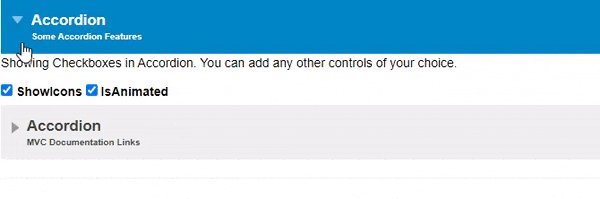
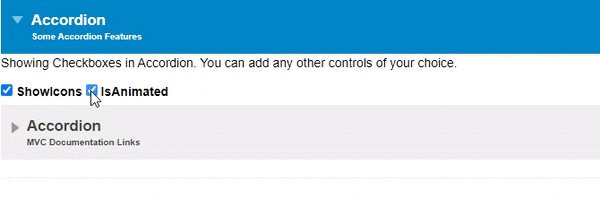
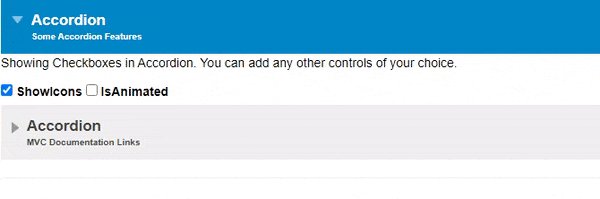
The quick start guides you through the steps of adding the Accordion control to your MVC web application and customize the accordion. In the following example, we have used the ShowIcons and IsAnimated properties of the Accordion class to customize the Accordion control. The ShowIcons property shows collapsed/expanded icons in the pane headers and the IsAnimated property determines whether collapsing or expanding panes should be animated. You can also use other properties of the Accordion class, such as AutoSwitch, AllowCollapseAll, AllowExpandMany, etc., for further customization of the Accordion control.

To accomplish this, follow these steps:
Create an MVC Application
Create a new MVC application using the ComponentOne or VisualStudio templates. For more information about creating an MVC application, see Configuring your MVC Application topic.
Add Accordion
To add the Accordion control to your application, add C1.Web.MVC reference and follow these steps:
Add a new Controller
- In the Solution Explorer, right click the folder Controllers.
- From the context menu, select Add | Controller. The Add Scaffold dialog appears.
- In the Add Scaffold dialog, follow these steps:
- Select the MVC 5 Controller - Empty template.
- Set name of the controller (for example:
AccordionController). - Click Add.
Add a View for the Controller
From the Solution Explorer, expand the folder Controllers and double click the AccordionController
.Place the cursor inside the method
Index().Right click and select Add View. The Add View dialog appears.
In the Add View dialog, verify that the View name is Index and View engine is Razor (CSHTML).
Click Add to add a view for the controller. Copy the following code and paste it inside Index.cshtml.
<style> /* to reduce font-size for Accordion's description */ .wj-accordion .wj-header .tab-desc { font-size: 10px; } </style> <c1-accordion id="accordion"> <!-- Accordion Host Element --> <!-- Accordion Pane Wrapper--> <div> <div> Accordion <div class="tab-desc"> Some Accordion Features </div> </div> <div> <p>Showing Checkboxes in Accordion. You can add any other controls of your choice.</p> <input id="showIcons" type="checkbox" checked /> <label for="showIcons"> ShowIcons </label> <input id="isAnimated" type="checkbox" checked /> <label for="isAnimated"> IsAnimated </label> </div> </div> <div> <!-- Accordion Pane Header--> <div> Accordion <!-- Short description for Accordion Pane Header--> <div class="tab-desc"> MVC Documentation Links </div> </div> <!-- Accordion Pane Content--> <div> Click through to read the documentation for ComponentOne MVC products. <ul> <li><a href="https://developer.mescius.com/componentone/docs/mvc/online-mvc/overview.html" target="_blank">MVC Documentation</a></li> <li><a href="https://developer.mescius.com/componentone/docs/mvc/online-mvc-core/overview.html" target="_blank">MVC Core Documentation</a></li> </ul> </div> </div> </c1-accordion> @section Scripts{ <script> c1.documentReady(function () { let acc = wijmo.Control.getControl("#accordion"); link(acc, 'showIcons'); link(acc, 'isAnimated'); }); function link(acc, id) { let cb = document.getElementById(id); acc[id] = cb.checked; cb.addEventListener('click', function (e) { acc[id] = cb.checked; }); } </script> }
Build and Run the Project
- Click Build | Build Solution to build the project.
- Press F5 to run the project.
type=note
Append the folder name and view name to the generated URL (for example: http://localhost:1234/Accordion/Index) in the address bar of the browser to see the view.


