- Getting Started
- Configuring your MVC Application
- Adding NuGet Packages to your App
- Adding Controls
- Client-Side Support
- Working with Controls
- Globalization
- Styling
- ASP.NET MVC Samples
- ReleaseHistory
Row and Column Freezing
The MultiRow control allows you to freeze rows and columns so they remain in view as the user scrolls the grid. Row and column freezing is used to keep an area of a MultiRow visible while you scroll to another area of the worksheet. Frozen cells can be edited and selected as regular cells in the MultiRow control.
When you use row and column freezing, you keep specific rows or columns visible when you scroll in the MultiRow. For example, you might want to keep the row and column labels visible as you scroll.
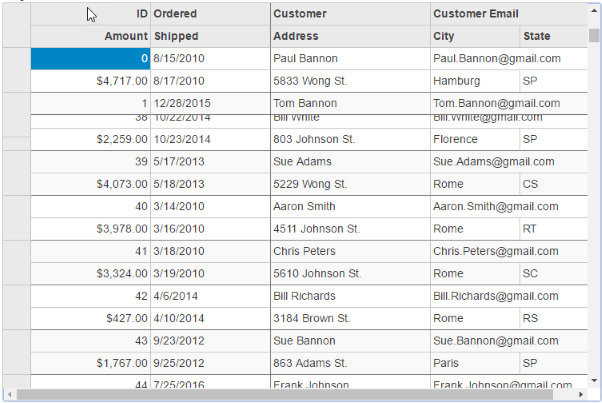
The following image shows how the MultiRow control appears after freezing three rows and two columns using the FrozenColumns and the FrozenRows property. This example uses the sample created in the Quick Start topic.

FrozenCell.cshtml
<c1-multi-row id="ovMultiRowCompact" is-read-only="true" height="500 width="750" class="multirow" frozen-columns="2" frozen-rows="3">
<c1-items-source source-collection="Model"></c1-items-source>
<c1-multi-row-cell-group header="Order" colspan="2">
<c1-multi-row-cell binding="Id" header="ID" width="150" class="id" />
<c1-multi-row-cell binding="Date" header="Ordered" width="150" />
<c1-multi-row-cell binding="Amount" header="Amount" format="c" class="amount" />
<c1-multi-row-cell binding="ShippedDate" header="Shipped" />
</c1-multi-row-cell-group>
<c1-multi-row-cell-group header="Customer" colspan="3">
<c1-multi-row-cell binding="Customer.Name" name="CustomerName" header="Cutomer" width="200" />
<c1-multi-row-cell binding="Customer.Email" name="CustomerEmail" header="Customer Email" class="email" colspan="2" />
<c1-multi-row-cell binding="Customer.Address" name="CustomerAddress" header="Address" />
<c1-multi-row-cell binding="Customer.City" name="CustomerCity" header="City">
</c1-multi-row-cell>
<c1-multi-row-cell binding="Customer.State" name="CustomerState" header="State" />
</c1-multi-row-cell-group>
</c1-multi-row>


