- Getting Started
- Configuring your MVC Application
- Adding NuGet Packages to your App
- Adding Controls
- Client-Side Support
- Working with Controls
- Globalization
- Styling
- ASP.NET MVC Samples
- ReleaseHistory
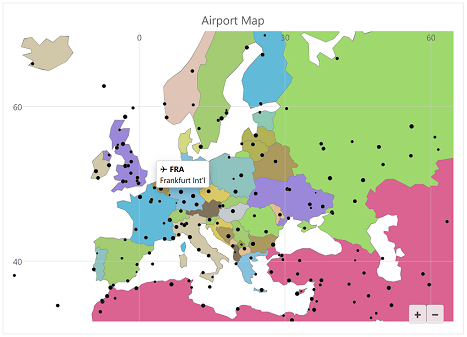
FlexMap
MVC FlexMap is a map control which provides rich and interactive visualization of geographic data. It enables you to create stunning visualizations with your geodata to bring your data to life and make it much easier to analyze. FlexMap supports point and choropleth maps and uses GeoJSON for binding geographical feature layers and point layers.