- Getting Started
- Configuring your MVC Application
- Adding NuGet Packages to your App
- Adding Controls
- Client-Side Support
-
Working with Controls
- Accordion
- Barcode
- CollectionView
- DashboardLayout
- File Manager
- Financial Charts
- FlexChart
- FlexGrid
- Transposed Grid
- FlexMap
- Flex Pie
- Flex Radar
- Flex Report
- Flex Sheet
- Flex Viewer
- Gauge
- Input Controls
- Multi Row
- TransposedMultiRow
- OLAP
- Sunburst Chart
- Tab Panel
- Tree Map
- TreeView
- Globalization
- Styling
- ASP.NET MVC Samples
- ReleaseHistory
Model Binding
This topic describes the steps required to add data in the OLAP control using model binding. You can also perform remote data binding in OLAP. For more information about remote data binding, see Remote Data Binding topic.
Complete the following steps to implement model data binding in the OLAP control.
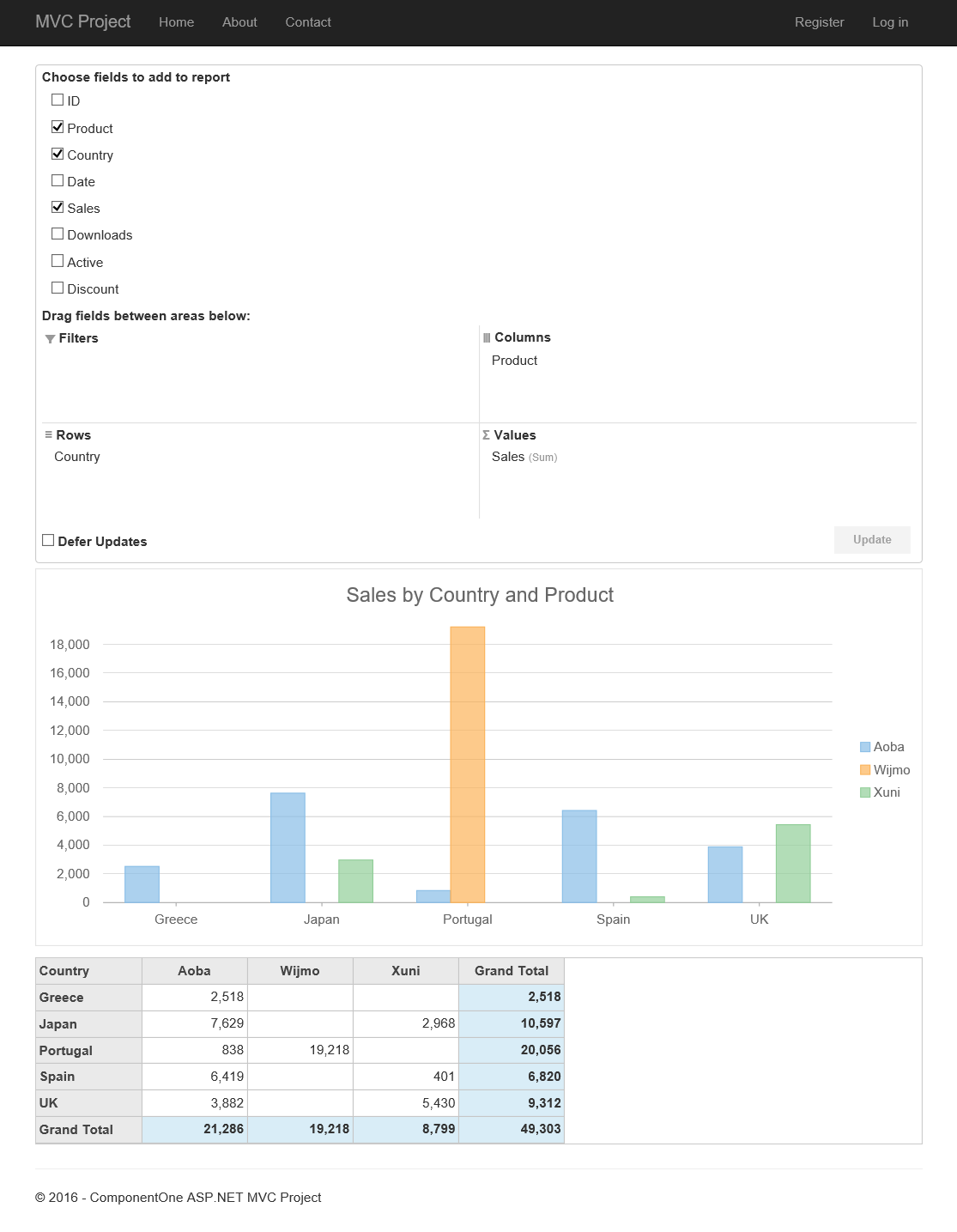
The following image shows how OLAP control appears in the browser after completing the above steps:

OLAP Control
Step 1: Create a Datasource for OLAP
Create a new class inside the Models folder to create data source for the OLAP control.
Add a new class to the folder Models (for example:
ProductData.cs). For more information about how to add a new model, see Adding controls.Add the following code to the model to define the data for OLAP. csharp
using System; using System.Collections.Generic; using System.Data; using System.Linq; using System.Web; namespace OlapSample.Models { public class ProductData { private static Random r = new Random(); public int ID { get; set; } public string Product { get; set; } public string Country { get; set; } public DateTime Date { get; set; } public int Sales { get; set; } public int Downloads { get; set; } public bool Active { get; set; } public double Discount { get; set; } private static int randomInt(int max) { return (int)Math.Floor(r.NextDouble() * (max + 1)); } public static IEnumerable<ProductData> GetData(int cnt) { string[] countries = "China,India,Russia,US,Germany,UK,Japan,Italy,Greece,Spain,Portugal".Split(','); string[] products = "Wijmo,Aoba,Xuni,Olap".Split(','); List<ProductData> result = new List<ProductData>(); for (var i = 0; i < cnt; i++) { result.Add(new ProductData { ID = i, Product = products[randomInt(products.Length - 1)], Country = countries[randomInt(countries.Length - 1)], Date = new DateTime(2015, randomInt(5) + 1, randomInt(27) + 1), Sales = randomInt(10000), Downloads = randomInt(10000), Active = randomInt(1) == 1 ? true : false, Discount = r.NextDouble() }); } return result; } } }
Step 2: Add an OLAP control
Create a controller and view for OLAP control and follow the below steps to initialize an OLAP control.
Complete the following steps to initialize an OLAP control.
Add a new Controller
In the Solution Explorer, right click the folder Controllers.
From the context menu, select Add | Controller. The Add Scaffold dialog appears.
Complete the following steps in the Add Scaffold dialog:
- Select Empty MVC Controller template.
- Set name of the controller (for example:
OlapController). - Click Add.
Replace the method Index() with the following method. csharp
public class OlapController : Controller { private static System.Collections.IEnumerable Data = ProductData.GetData(10).ToList(); // GET: PivotGrid public ActionResult Index() { return View(Data); } }
Add a View for the Controller
From the Solution Explorer, expand the folder Controllers and double click the
OlapController.Place the cursor inside the method
Index().Right click and select Add View. The Add View dialog appears.
In the Add View dialog, verify that the view name is Index and View engine is Razor (CSHTML).
Click Add to add a view is for the controller. Copy the following code and paste it inside Index.cshtml.
@model IEnumerable<ProductData> <c1-pivot-engine id="indexEngine"> <c1-items-source source-collection="Model"></c1-items-source> <c1-view-field-collection c1-property="RowFields" items="Country"></c1-view-field-collection> <c1-view-field-collection c1-property="ColumnFields" items="Product"></c1-view-field-collection> <c1-view-field-collection c1-property="ValueFields" items="Sales"></c1-view-field-collection> </c1-pivot-engine> <c1-pivot-panel items-source-id="indexEngine"></c1-pivot-panel> <c1-pivot-chart items-source-id="indexEngine"></c1-pivot-chart> <c1-pivot-grid items-source-id="indexEngine"></c1-pivot-grid>
Step 3: Build and Run the Project
- Click Build | Build Solution to build the project.
- Press F5 to run the project.
type=note
Append the folder name and view name to the generated URL (for example: http://localhost:1234/Olap/Index) in the address bar of the browser to see the view.


