- Getting Started
- Configuring your MVC Application
- Adding NuGet Packages to your App
- Adding Controls
- Client-Side Support
- Working with Controls
- Globalization
- Styling
- ASP.NET MVC Samples
- ReleaseHistory
Quick Start
The quick start guides you through the steps of adding DashboardLayout control to your MVC web application for creating a simple dashboard application. Follow the steps given below to get started:

Create an MVC Application
Create a new MVC application using the ComponentOne or VisualStudio templates. For more information about creating an MVC application, see Configuring your MVC Application topic.
Add Data to the Application
Add a new class to the Models folder (Name:
ProductDashboardData.cs). For more information on how to add a new model, see Adding Controls.Add the following code to
ProductDashboardData.csmodel. We are usingProductDashboardDataclass to represent data.using System; using System.Collections.Generic; using System.Linq; namespace Dashboard_Quickstart.Models { public class ProductDashboardData { private IEnumerable<ProductData> _productDetails = null; public IEnumerable<ProductData> ProductDetails { get { if (_productDetails == null) { _productDetails = GetProductData(); } return _productDetails; } } public IEnumerable<ProductData> GetProductData() { var rand = new Random(0); var productID = new[] { "PR001", "PR002", "PR003", "PR004", "PR005" }; var products = new[] { "Ipoh Coffee", "Vegie-Spread", "Ikura", "Filo Mix", "Geitost" }; var categories = new[] { "Beverages", "Confections", "Seafood", "Cereals", "Dairy Products" }; var list = products.Select((p, i) => { int stockunits = rand.Next(1, 6); int orderunits = rand.Next(1, 9); int sales = rand.Next(1, 6); return new ProductData { ProductID = productID[i], ProductName = p, Category = categories[i], UnitsInStock = stockunits, UnitsOnOrder = orderunits, Sales = sales, ReorderLevel = true }; }); return list; } } public class ProductData { public string ProductID { get; set; } public string ProductName { get; set; } public string Category { get; set; } public int UnitsInStock { get; set; } public int UnitsOnOrder { get; set; } public int Sales { get; set; } public bool ReorderLevel { get; set; } } }
Add a DashboardLayout Control
Steps to add a DashboardLayout control to the application, are as follows:
Add a new Controller
In the Solution Explorer, right click the folder Controllers.
From the context menu, select Add | Controller. The Add Scaffold dialog appears.
In the Add Scaffold dialog, follow these steps:
- Select the MVC 5 Controller - Empty template, and then click Add.
- Set name of the controller (for example:
DashboardLayoutController). - Click Add.
Include the following references as shown below.
using <ApplicationName>.Models;
Replace the Index() method with the following method.
public ActionResult Index() { ProductDashboardData data = new ProductDashboardData(); return View(data.ProductDetails); }
Add a View for the Controller
In the view, we create an instance of DashboardLayout and attach the flow layout to the control by using the AttachFlowLayout method provided by the DashboardLayoutBuilder class.
From the Solution Explorer, expand the folder Controllers and double click the
DashboardLayoutController.Place the cursor inside the method
Index().Right click and select Add View. The Add View dialog appears.
In the Add View dialog, verify that the View name is Index and View engine is Razor (CSHTML).
Click Add to add a view for the controller, and then copy the following code and paste it inside Index.cshtml.
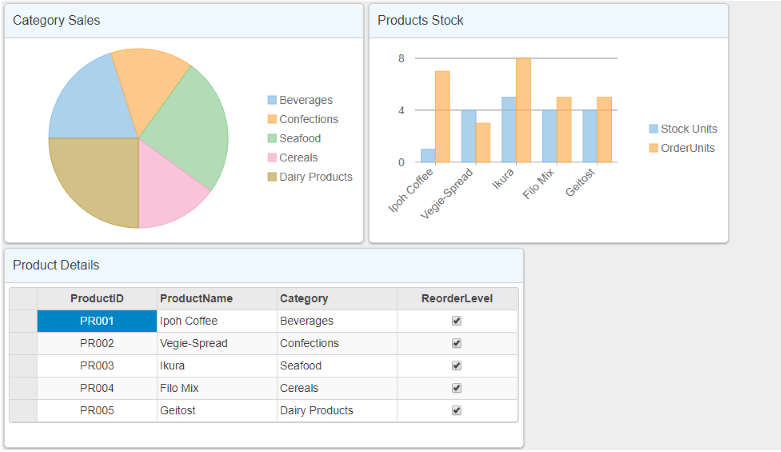
@model IEnumerable<ProductData> <style> .wj-dashboard .wj-flexchart { margin: 0px; padding: 4px; border: none; height: 240px; } </style> <c1-dashboard-layout id="SampleDashboard" allow-drag="true" allow-hide="true" allow-maximize="true" allow-resize="true" allow-show-all="true"> <c1-flow-layout direction="LeftToRight"> <c1-flow-tile header-text="Category Sales" width="450" height="300"> <c1-flex-pie binding-name="Category" binding="Sales"> <c1-items-source source-collection="Model"></c1-items-source> </c1-flex-pie> </c1-flow-tile> <c1-flow-tile header-text="Products Stock" width="450" height="300"> <c1-flex-chart binding-x="ProductName" legend-position="Top" chart-type="Column"> <c1-items-source source-collection="@Model"></c1-items-source> <c1-flex-chart-series name="Stock Units" binding="UnitsInStock"> </c1-flex-chart-series> <c1-flex-chart-series name="Order Units" binding="UnitsOnOrder"> </c1-flex-chart-series> </c1-flex-chart> </c1-flow-tile> <c1-flow-tile header-text="Product Details" width="650" height="250"> <c1-flex-grid auto-generate-columns="false"> <c1-flex-grid-column binding="ProductID" width="150"></c1-flex-grid-column> <c1-flex-grid-column binding="ProductName" width="150"></c1-flex-grid-column> <c1-flex-grid-column binding="Category" width="150"></c1-flex-grid-column> <c1-flex-grid-column binding="ReorderLevel" width="150"></c1-flex-grid-column> <c1-items-source source-collection="@Model" width="150"></c1-items-source> </c1-flex-grid> </c1-flow-tile> </c1-flow-layout> </c1-dashboard-layout>
Build and Run the Project
- Click Build | Build Solution to build the project.
- Press F5 to run the project.
type=note
Append the folder name and view name to the generated URL (for example: http://localhost:1234/DashboardLayout/Index) in the address bar of the browser to see the view.


