- Getting Started
- Configuring your MVC Application
- Adding NuGet Packages to your App
- Adding Controls
- Client-Side Support
-
Working with Controls
- Accordion
- Barcode
- CollectionView
- DashboardLayout
- File Manager
- Financial Charts
- FlexChart
-
FlexGrid
- Key Features
- Quick Start
-
Work with FlexGrid
- Columns
- Custom Cell Template
- Custom Editors
- CSV Export
- Data Binding
- Data Map
- Detail Row
- Disable Server Reading
- Editing
- Excel Import and Export
- Excel RTL Export
- Exclusive Value Search
- Filtering
- FlexGrid Selector
- Full Text Search
- Case-sensitive Search
- Grouping
- Header Focusability
- Keyboard Handling
- Merging
- Paging
- PDF Export
- Right To Left Rendering
- Selection Modes
- Star Sizing
- Styling and CSS
- TreeGrid
- Unbound FlexGrid
- Unobtrusive Validation
- Virtual Scrolling
- FlexGrid ASP.NET Core Tags
- Transposed Grid
- FlexMap
- Flex Pie
- Flex Radar
- Flex Report
- Flex Sheet
- Flex Viewer
- Gauge
- Input Controls
- Multi Row
- TransposedMultiRow
- OLAP
- Sunburst Chart
- Tab Panel
- Tree Map
- TreeView
- Globalization
- Styling
- ASP.NET MVC Samples
- ReleaseHistory
Virtual Scrolling
FlexGrid provides support for virtual scrolling while working with voluminous data. You can easily bind the FlexGrid with large data sets using models or other data sources, and experience a smooth scrolling without any flicker or delay. To make a grid work in virtual scrolling mode, the DisableServerRead property should be set to false(default). The value of InitialItemsCount property should be set to a number greater than 0.
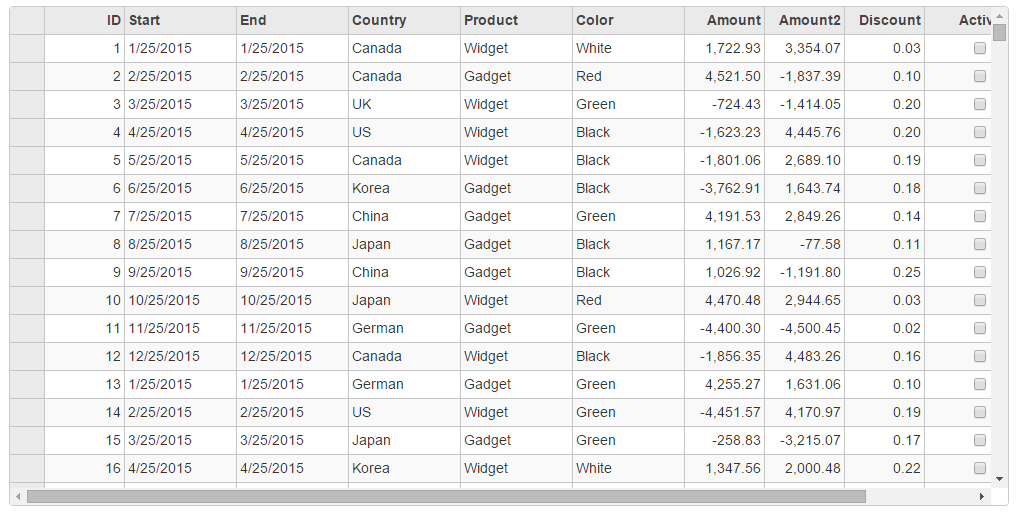
The following image shows how the FlexGrid appears on binding it to large data set. The example uses Sale.cs model added in the QuickStart section.

The following code examples demonstrate how to enable Virtual Scrolling in the FlexGrid:
VirtualScrollingController.cs
public ActionResult VirtualScrolling()
{
return View(Sales.GetData(1000));
}
VirtualScrolling.cshtml
<c1-flex-grid is-read-only="true" class="grid" height="500px" width="1000px" >
<c1-items-source initial-items-count="100" source-collection="@Model" >
</c1-items-source>
</c1-flex-grid>


