- Getting Started
- Configuring your MVC Application
- Adding NuGet Packages to your App
- Adding Controls
- Client-Side Support
- Working with Controls
- Globalization
- Styling
- ASP.NET MVC Samples
- ReleaseHistory
Quick Start
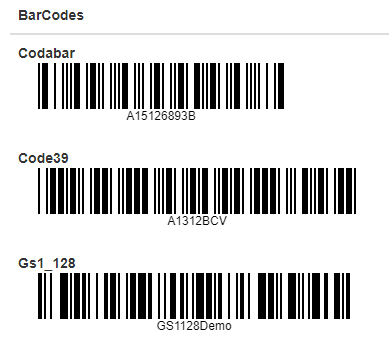
The quick start guides you through the steps of adding different barcodes to your MVC web application and display them as the output. In the following example, we have added three barcodes, namely Codabar, Code39 and Gs1-128, and these barcodes can be displayed using the Codabar, Code39 and Gs1_128 barcode classes respectively. Similarly, you can use any of the 26 barcodes supported by the Barcode control. For the complete list of supported barcodes, see Barcode Encodings.

To accomplish this, follow these steps:
Create an MVC Application
Create a new MVC application using the ComponentOne or VisualStudio templates. For more information about creating an MVC application, see Configuring your MVC Application topic.
Add Barcodes
To add the Barcode control to your application, add C1.Web.MVC reference and follow these steps:
Add a new Controller
In the Solution Explorer, right click the folder Controllers.
From the context menu, select Add | Controller. The Add Scaffold dialog appears.
In the Add Scaffold dialog, follow these steps:
- Select the MVC 5 Controller - Empty template.
- Set name of the controller (for example:
BarcodeController). - Click Add.
Replace the method Index() with the following method.
public IActionResult Index() { return View(); }
Add a View for the Controller
From the Solution Explorer, expand the folder Controllers and double click the
BarcodeController.Place the cursor inside the method
Index().Right click and select Add View. The Add View dialog appears.
In the Add View dialog, verify that the View name is Index and View engine is Razor (CSHTML).
Click Add to add a view for the controller. Copy the following code and paste it inside Index.cshtml.
@model object[] <table class="table"> <thead> <tr> <th>BarCodes</th> </tr> </thead> <tbody> <tr> <td> <div> <div style="font-weight:bold">Codabar</div> <div><c1-codabar value="A15126893B" auto-width-zoom="2"></c1-codabar></div> </div> <br /> <div> <div style="font-weight:bold">Code39</div> <div><c1-code39 value="A1312BCV" auto-width-zoom="2"></c1-code39></div> </div> <br /> <div> <div style="font-weight:bold">Gs1_128</div> <div><c1-gs1_128 value="GS1128Demo" auto-width-zoom="2"></c1-gs1_128></div> </div> </td> </tr> </tbody> </table>
Build and Run the Project
- Click Build | Build Solution to build the project.
- Press F5 to run the project.
type=note
Append the folder name and view name to the generated URL (for example: http://localhost:1234/Barcode/Index) in the address bar of the browser to see the view.


