- Getting Started
- Configuring your MVC Application
- Adding NuGet Packages to your App
- Adding Controls
- Client-Side Support
-
Working with Controls
- Accordion
- Barcode
- CollectionView
- DashboardLayout
- File Manager
- Financial Charts
- FlexChart
- FlexGrid
- Transposed Grid
- FlexMap
- Flex Pie
- Flex Radar
- Flex Report
- Flex Sheet
- Flex Viewer
- Gauge
- Input Controls
- Multi Row
- TransposedMultiRow
- OLAP
- Sunburst Chart
- Tab Panel
- Tree Map
- TreeView
- Globalization
- Styling
- ASP.NET MVC Samples
- ReleaseHistory
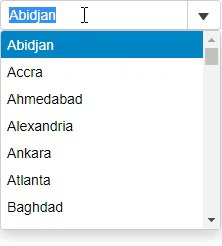
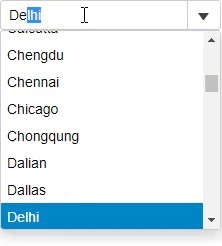
Case-sensitive Search
By default, the search in ComboBox is case-insensitive. However, there might be a scenario where you need case-sensitive search in ComboBox. With case-sensitive search, ComboBox allows you to have more granular control over searched items. You can achieve the granularity in search by setting CaseSensitiveSearch property of the ComboBox class to true. The CaseSensitiveSearch property determines whether the searches performed while the user types should be case-sensitive which makes the search more refined.

The following example shows how you can use the case-sensitive search in the ComboBox control. The example uses Cities.cs model added in the Quick Start topic.
Controller
public IActionResult Index()
{
return View();
}
View for the Controller
@{List<string> cities = Cities.GetCities();}
<div>
<c1-combo-box selected-index=0 case-sensitive-search="true" is-editable="true">
<c1-items-source source-collection="@cities"></c1-items-source>
</c1-combo-box>
</div>


