The simplest and most common use for the TreeView control is navigation. The TreeView's hierarchical structure and auto-search functionality makes it easy for users to drill-down and find the items they are interested in. TreeView supports both mouse and keyboard navigation of nodes.
You can use the OnClientSelectedItemChanged or OnClientItemClicked events for navigation in the TreeView control. The difference is that OnClientSelectedItemChanged occurs when user moves the selection with keyboard, and OnClientItemClicked occurs when user clicks an item or presses the Enter key.
This example uses the OnClientItemClicked event for navigation. The below example code uses Property model added in the QuickStart section.

NavigationController.cs
| C# |
Copy Code
|
|---|---|
public class TreeViewController : Controller { // GET: TreeView public ActionResult Index() { return View(Property.GetData(Url)); } } |
|
Navigation.cshtml
| HTML |
Copy Code
|
|---|---|
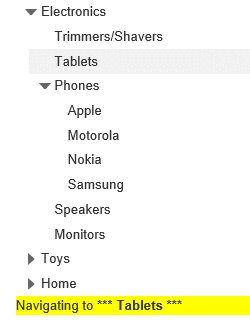
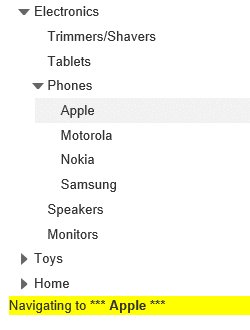
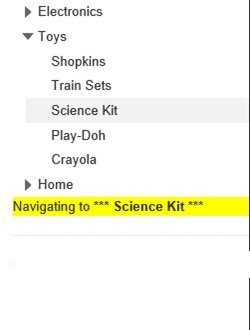
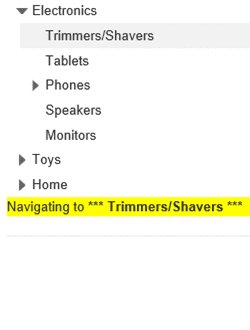
@using <ApplicationName.Models> @model Property[] <script type="text/javascript"> function itemClicked(treeView) { document.getElementById('tvNavItem').innerHTML = 'Navigating to <b> *** ' + treeView.selectedItem.Header + ' ***</b>'; } </script> <c1-tree-view display-member-path="Header" child-items-path="Items" source="Model" item-clicked="itemClicked"></c1-tree-view> <br/> <div id="tvNavItem" style="background-color:yellow"></div> |
|
The following table lists the actions and the corresponding Mouse commands for navigating nodes in TreeView:
| Action | Mouse Command |
|---|---|
| Expand a node | Click on the plus sign on the left side of the node's name. |
| Collapse a node | Click on the minus sign on the left side of the node's name. |
| Select a node | Click on the node's name. |
The following table describes the actions and their associated keys to use when navigating nodes in TreeView:
| Action | Keyboard Command |
|---|---|
| Move up a node | Up Arrow Key |
| Move down a node | Down Arrow Key |
| Distributed selection | MOUSE + CTRL |
| Continuous selection | MOUSE + SHIFT |