- Getting Started
- Configuring your MVC Application
- Adding NuGet Packages to your App
- Adding Controls
- Client-Side Support
-
Working with Controls
- Accordion
- Barcode
- CollectionView
- DashboardLayout
- File Manager
- Financial Charts
- FlexChart
-
FlexGrid
- Key Features
- Quick Start
-
Work with FlexGrid
- Columns
- Custom Cell Template
- Custom Editors
- CSV Export
- Data Binding
- Data Map
- Detail Row
- Disable Server Reading
- Editing
- Excel Import and Export
- Excel RTL Export
- Exclusive Value Search
- Filtering
- FlexGrid Selector
- Full Text Search
- Case-sensitive Search
- Grouping
- Header Focusability
- Keyboard Handling
- Merging
- Paging
- PDF Export
- Right To Left Rendering
- Selection Modes
- Star Sizing
- Styling and CSS
- TreeGrid
- Unbound FlexGrid
- Unobtrusive Validation
- Virtual Scrolling
- FlexGrid ASP.NET Core Tags
- Transposed Grid
- FlexMap
- Flex Pie
- Flex Radar
- Flex Report
- Flex Sheet
- Flex Viewer
- Gauge
- Input Controls
- Multi Row
- TransposedMultiRow
- OLAP
- Sunburst Chart
- Tab Panel
- Tree Map
- TreeView
- Globalization
- Styling
- ASP.NET MVC Samples
- ReleaseHistory
Paging
FlexGrid supports Pager control through which you can implement paging. Through paging, you can customize the number of items that should be displayed per page and provide a UI for navigating the pages in the grid.
To implement paging in FlexGrid using Pager control, you need to
- set the Id of the FlexGrid,
- set the Owner property of Pager control, and
- set the PageSize property.
By setting the Owner property of Pager control, the control binds to the FlexGrid and provides function to change the current page of the FlexGrid by clicking these buttons - '<<', '<', '>', '>>'. By setting the PageSize property, the specified number of items you want on each page are displayed.
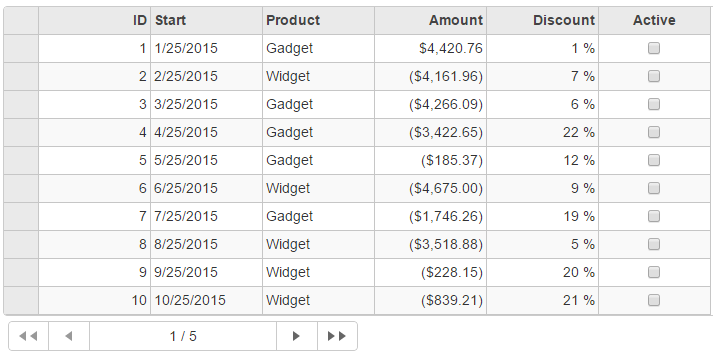
The following image shows how the FlexGrid appears after setting the PageSize property. The example uses Sale.cs model, which was added to the application in the Quick Start:

The following code examples demonstrate how to enable Paging using Pager control in FlexGrid.
@using C1MvcWebAppPager.Models
@using C1.Web.Mvc.Grid
@model IEnumerable<Sale>
@* Set the ID for FlexGrid *@
<c1-flex-grid id="pagerFlexGrid" auto-generate-columns="false" class="grid" is-
read-only="true" width="700px" height="450px">
<c1-flex-grid-column binding="ID"></c1-flex-grid-column>
<c1-flex-grid-column binding="Start"></c1-flex-grid-column>
<c1-flex-grid-column binding="Product" format="c"></c1-flex-grid-column>
<c1-flex-grid-column binding="Amount" format="c"></c1-flex-grid-column>
<c1-flex-grid-column binding="Discount"> format="p0"</c1-flex-grid-column>
<c1-flex-grid-column binding="Active"></c1-flex-grid-column>
<c1-items-source source-collection="@Model" page-size="10"></c1-items-source>
</c1-flex-grid>
@* Set the Owner property of Pager *@
<c1-pager owner="pagerFlexGrid" disabled="false" style="width:600px"></c1-pager>


