ASP.NET MVC Edition allows you to navigate through the records in CollectionView using the CollectionViewNavigator control. This control can be accessed via the CollectionViewNavigator class which allows you to navigate through the records in CollectionView. This class allows you to navigate the pages by setting the ByPage property to true and navigate the items by setting the ByPage property to false. In addition, the class also allows you to format the text displayed in CollectionViewNavigator control header using the HeaderFormat property.
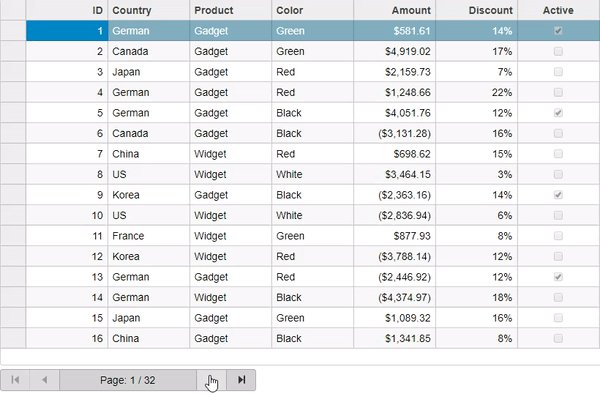
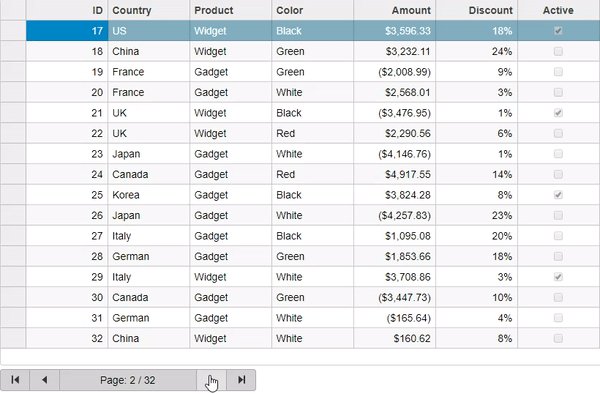
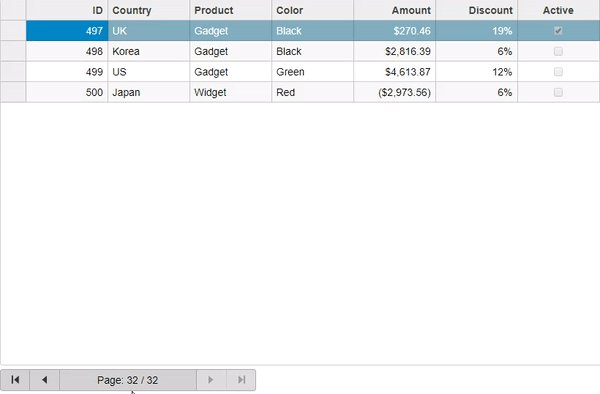
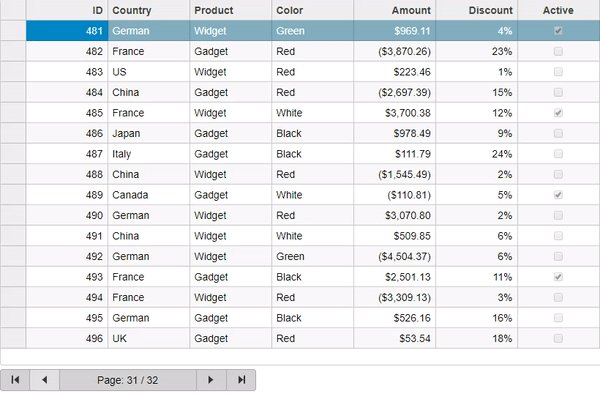
The following GIF shows the CollectionViewNavigator control and how it is used.

The following example shows how the CollectionViewNavigator control can be used for navigating the records by page. This code uses data from the Sale class which is bound to the FlexGrid control and available with the MvcExplorer sample.
Controller code| CVNavigationController |
Copy Code
|
|---|---|
public ActionResult Index() { return View(Sale.GetData(500)); } |
|
View code
| Index |
Copy Code
|
|---|---|
@using C1.Web.Mvc.Grid @using Core_CVNavigator.Models; @model IEnumerable<Sale> <c1-items-source id="CVService" source-collection="@Model" initial-items-count="500" page-size="16"></c1-items-source> <c1-flex-grid id="FlexGridCVN" items-source-id="CVService" auto-generate-columns="false" allow-sorting="true" class="grid" is-read-only="true" selection-mode="@SelectionMode.Row"> <c1-flex-grid-column binding="ID"></c1-flex-grid-column> <c1-flex-grid-column binding="Country"></c1-flex-grid-column> <c1-flex-grid-column binding="Product"></c1-flex-grid-column> <c1-flex-grid-column binding="Color"></c1-flex-grid-column> <c1-flex-grid-column binding="Amount" format="c"></c1-flex-grid-column> <c1-flex-grid-column binding="Discount" format="p0"></c1-flex-grid-column> <c1-flex-grid-column binding="Active"></c1-flex-grid-column> </c1-flex-grid> <c1-collection-view-navigator id="CVNavigatorToGridCV" items-source-id="CVService" by-page="true" header-format="Page: {currentPage} / {pageCount}" repeat-buttons="true" class="Blue" style="background-color:lightgray"> </c1-collection-view-navigator> |
|