- Getting Started
- Configuring your MVC Application
- Adding NuGet Packages to your App
- Adding Controls
- Client-Side Support
- Working with Controls
- Globalization
- Styling
- ASP.NET MVC Samples
- ReleaseHistory
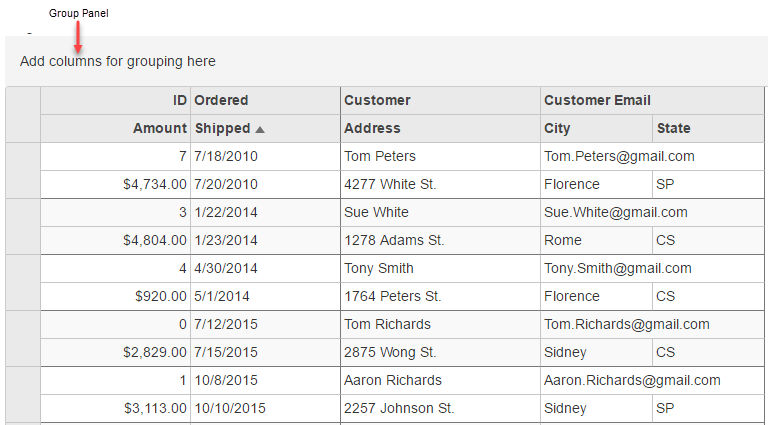
Group Panel
The MultiRow control provides the flexibility to group and ungroup grid data as per the requirement at run-time. Group panel enables you to drag and drop desired columns from the MultiRow control for grouping.
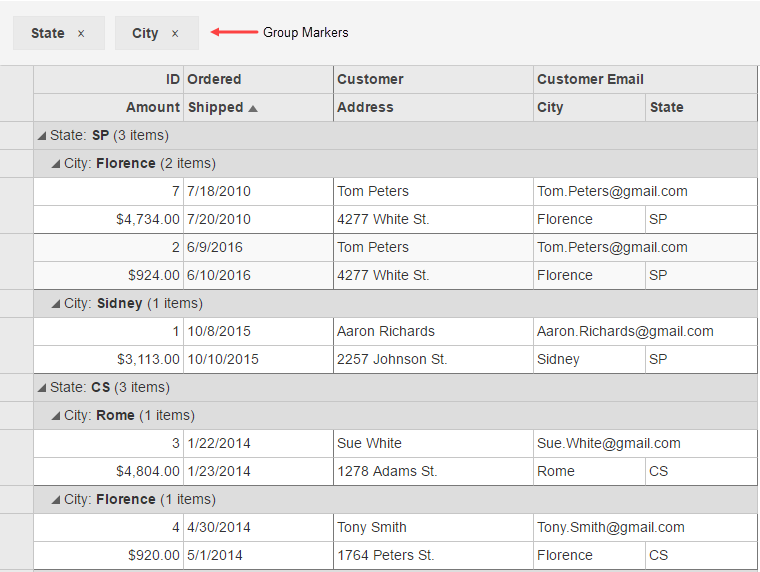
It is possible to move groups within the panel to change the grouping order of the grid data. Moreover, clicking a group marker in the panel enables sorting of the groups, based on the particular column entries.
To set the maximum number of groups to allow in group panel, set the MaxGroups property. Set the Placeholder property to the string you want to display in the panel when it contains no groups.
The following images display grouping columns using Group Panel in MultiRow.

This example uses the sample created in the Quick Start topic.
<c1-multi-row id="ovMultiRowCompact" class="multirow" >
<c1-items-source source-collection="Model"></c1-items-source>
<c1-flex-grid-group-panel max-groups="4"
placeholder="Add columns for grouping here">
</c1-flex-grid-group-panel>
<c1-multi-row-cell-group header="Order" colspan="2">
<c1-multi-row-cell binding="Id" header="ID" width="150" class="id" />
<c1-multi-row-cell binding="Date" header="Ordered" width="150" />
<c1-multi-row-cell binding="Amount" header="Amount" format="c" class="amount" />
<c1-multi-row-cell binding="ShippedDate" header="Shipped" />
</c1-multi-row-cell-group>
<c1-multi-row-cell-group header="Customer" colspan="3">
<c1-multi-row-cell binding="Customer.Name" name="CustomerName" header="Cutomer" width="200" />
<c1-multi-row-cell binding="Customer.Email" name="CustomerEmail" header="Customer Email" class="email" colspan="2" />
<c1-multi-row-cell binding="Customer.Address" name="CustomerAddress" header="Address" />
<c1-multi-row-cell binding="Customer.City" name="CustomerCity" header="City">
</c1-multi-row-cell>
<c1-multi-row-cell binding="Customer.State" name="CustomerState" header="State" />
</c1-multi-row-cell-group>
</c1-multi-row>


