- Getting Started
- Configuring your MVC Application
- Adding NuGet Packages to your App
- Adding Controls
- Client-Side Support
- Working with Controls
- Globalization
- Styling
- ASP.NET MVC Samples
- ReleaseHistory
Editing
The server side CollectionViewHelper class defines a Edit request to handle updates. This example shows how to define update action which enables updating records in source database by handling Edit request of CollectionViewHelper. It lets a user edit the data in the FlexGrid, and update it in the source database.
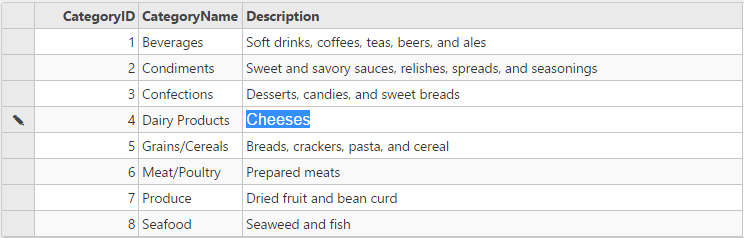
The following image shows how the FlexGrid appears after the CollectionViewEditRequest is used in the controller.
The example uses C1NWind datasource, which was configured in the application in the Quick Start:

The following code example demonstrates how to handle CollectionViewEditRequest to enable editing and updating of a record in the FlexGrid:
In Code
EditController.cs
//Define datasource for FlexGrid
private C1NWindEntities db = new C1NWindEntities();
public ActionResult Index()
{
return View(db);
}
//Instantiate a JSON request
public ActionResult GridUpdateCategory([C1JsonRequest]CollectionViewEditRequest<Category> requestData)
{
return Update(requestData, db.Categories);
}
private ActionResult Update<T>(CollectionViewEditRequest<T> requestData, DbSet<T> data) where T : class
{
return this.C1Json(CollectionViewHelper.Edit<T>(requestData, item =>
{
string error = string.Empty;
bool success = true;
try
{
db.Entry(item as object).State = EntityState.Modified;
db.SaveChanges();
}
catch (DbEntityValidationException e)
{
error = string.Join(",", e.EntityValidationErrors.Select(result =>
{
return string.Join(",", result.ValidationErrors.Select(err => err.ErrorMessage));
}));
success = false;
}
catch (Exception e)
{
error = e.Message;
success = false;
}
return new CollectionViewItemResult<T>
{
Error = error,
Success = success && ModelState.IsValid,
Data = item
};
}, () => data.ToList<T>()));
}
In this example, the Update action is assigned to the Update property of FlexGrid's ItemSource.
Edit.cshtml
<c1-flex-grid id="fGUCView" auto-generate-columns="false">
<c1-items-source update-action-url="@Url.Action("GridUpdateCategory")"></c1-items-source>
<c1-flex-grid-column binding="CategoryID" is-read-only="true"></c1-flex-grid-column>
<c1-flex-grid-column binding="CategoryName"></c1-flex-grid-column>
<c1-flex-grid-column binding="Description" width="500"></c1-flex-grid-column>
</c1-flex-grid>


