The MultiRow control can collapse the column headers to a single line, showing only the group names rather than individual cells. The MultiRow control, by default show column headers that span multiple rows and shows the header for each cell defined in the LayoutDefinition. This saves space at the expense of having individual cell headers.
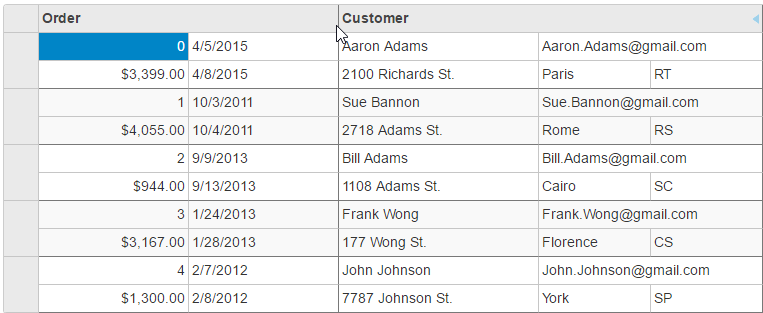
The following image shows the MultiRow control displaying CollapsedHeaders. This example uses the sample created in the Quick Start topic.

CollapsedHeaders.cshtml
To collapse the column headers, set the CollapsedHeaders property to true. In these scenarios, remember to set the Header property on the groups to avoid empty column headers.
| CollapsedHeaders.cshtml |
Copy Code
|
|---|---|
<c1-multi-row id="ovMultiRowCompact" class="multirow" collapsed-headers="true" show-header-collapse-button="true"> <c1-items-source source-collection="Model"></c1-items-source> <c1-multi-row-cell-group header="Order" colspan="2"> <c1-multi-row-cell binding="Id" header="ID" width="150" class="id" /> <c1-multi-row-cell binding="Date" header="Ordered" width="150" /> <c1-multi-row-cell binding="Amount" header="Amount" format="c" class="amount" /> <c1-multi-row-cell binding="ShippedDate" header="Shipped" /> </c1-multi-row-cell-group> <c1-multi-row-cell-group header="Customer" colspan="3"> <c1-multi-row-cell binding="Customer.Name" name="CustomerName" header="Cutomer" width="200" /> <c1-multi-row-cell binding="Customer.Email" name="CustomerEmail" header="Customer Email" class="email" colspan="2" /> <c1-multi-row-cell binding="Customer.Address" name="CustomerAddress" header="Address" /> <c1-multi-row-cell binding="Customer.City" name="CustomerCity" header="City"> </c1-multi-row-cell> <c1-multi-row-cell binding="Customer.State" name="CustomerState" header="State" /> </c1-multi-row-cell-group> </c1-multi-row> |
|