- Getting Started
- Configuring your MVC Application
- Adding NuGet Packages to your App
- Adding Controls
- Client-Side Support
-
Working with Controls
- Accordion
- Barcode
- CollectionView
- DashboardLayout
- File Manager
- Financial Charts
- FlexChart
- FlexGrid
- Transposed Grid
- FlexMap
- Flex Pie
- Flex Radar
- Flex Report
- Flex Sheet
- Flex Viewer
- Gauge
- Input Controls
- Multi Row
- TransposedMultiRow
- OLAP
- Sunburst Chart
- Tab Panel
- Tree Map
- TreeView
- Globalization
- Styling
- ASP.NET MVC Samples
- ReleaseHistory
Incremental Search
Incremental search or real-time suggestions help the user to progressively search and filter through text. Once you enter the text, one or more possible matches for the text are found and instantly presented to the user. The user may choose a closely related option from the presented list. MultiAutoComplete provides a way to create a custom ActionResult for the controllers, which is used to implement incremental search.
Specify the custom action that you want to perform in the ActionResult. For example, in the code below we are creating custom action to filter the data after a user types some text and custom action to get the object model namespaces of mscorlib.dll
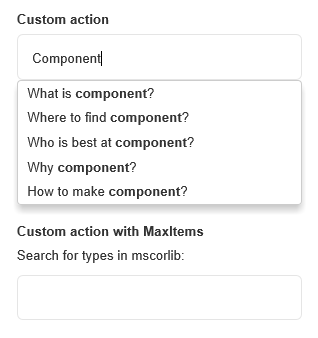
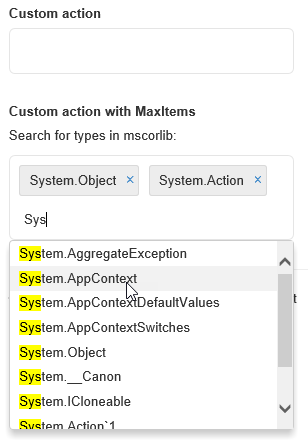
The following image shows how MultiAutoComplete with custom action method.
 |
 |
|---|---|
| Custom Action | Custom Action with MaxItems |
The following code examples demonstrate how to use custom action in MultiAutoComplete.
In Code
MultiAutoCompleteController.cs
using System.Linq;
using System.Web.Mvc;
using C1.Web.Mvc.Serialization;
namespace MultiAutoComplete.Controllers
{
partial class MultiAutoCompleteController
{
public ActionResult CustomAction()
{
return View();
}
public ActionResult Heuristic(string query, int max)
{
var prefix = new[] { "What is ", "Where to find ", "Who is best at ", "Why ",
"How to make " };
return this.C1Json(prefix.Select(f => f + query + "?").ToList(),
behavior: JsonRequestBehavior.AllowGet);
}
public ActionResult TypesInMscorlib(string query, int max)
{
var types = typeof(object).Assembly.GetTypes();
return this.C1Json(types
.Where(t => t.FullName.ToUpper().Contains(query.ToUpper()))
.Select(t => t.FullName)
.Take(max).ToList(),
behavior: JsonRequestBehavior.AllowGet);
}
}
}
MultiAutoComplete.cshtml
@section Styles{
<style>
.highlight {
background-color: #ff0;
color: #000;
}
</style>
}
<div>
<label>Custom action</label>
<c1-multi-auto-complete items-source-action="@Url.Action("Heuristic")">
</c1-multi-auto-complete>
</div>
<div>
<label>Custom action with MaxItems</label>
<p>Search for types in mscorlib:</p>
<c1-multi-auto-complete max-items="10" css-match="highlight"
items-source-action="@Url.Action("TypesInMscorlib")">
</c1-multi-auto-complete>
</div>


