- Getting Started
- Configuring your MVC Application
- Adding NuGet Packages to your App
- Adding Controls
- Client-Side Support
-
Working with Controls
- Accordion
- Barcode
- CollectionView
- DashboardLayout
- File Manager
- Financial Charts
- FlexChart
- FlexGrid
- Transposed Grid
- FlexMap
- Flex Pie
- Flex Radar
- Flex Report
- Flex Sheet
- Flex Viewer
- Gauge
- Input Controls
- Multi Row
- TransposedMultiRow
- OLAP
- Sunburst Chart
- Tab Panel
- Tree Map
- TreeView
- Globalization
- Styling
- ASP.NET MVC Samples
- ReleaseHistory
Show Color String
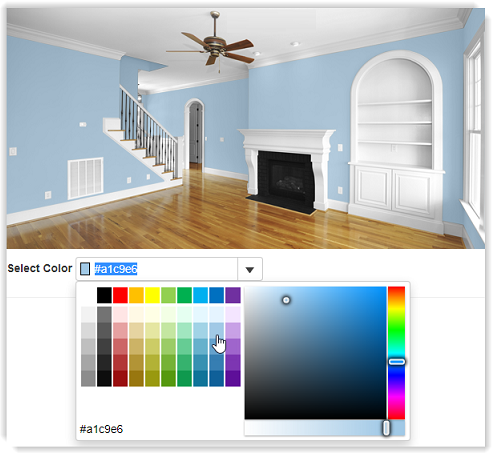
InputColor control allows you to set a value indicating whether the ColorPicker shows a string representation of the current color using the ShowColorString property. By default, the value for the ShowColorString property is set to false. However, you can set it to true in order to display string representation of a color.

The following code showcases how to display string representation of the currently selected color. In this example, an image of a room is added from the available InputColor product sample whose walls change color according to the color you select from the ColorPicker at runtime.
@using System.Drawing
<p>
<img id="image1" src="@Href("~/Content/images/room.png")" />
</p>
<script>
function changeColor(sender, e) {
document.getElementById("image1").style.backgroundColor = sender.value;
}
</script>
<div>
<label>Select Color</label>
<c1-input-color id="invalidInput" value="White" show-color-string=true click-action="Toggle" value-changed="changeColor" ></c1-input-color>
</div>


