In addition to hierarchical column headers, FlexGrid enables grouping the related fields together providing you the ability to create collapsible column groups. This is done by setting the Columns property to an array containing column definitions where the definitions contain a columns collection of child columns. The column groups may be collapsible and configured to show any of the child columns when the group is collapsed by setting CollapseTo and IsCollapsed properties of the column.

FlexGrid allows you to style the column group and group headers along with the columns and cells. You can use the cssClass property for rendering non-header cells in a row or column and set the cssClassAll property for the columns to style the data cells and column header except column group header. If you want to apply styling to the column group header using the cssClassAll property then you need to set it explicitly on column group headers. This provides you more granularity and control for styling the column group headers.
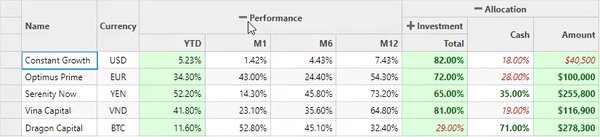
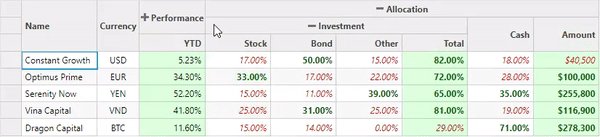
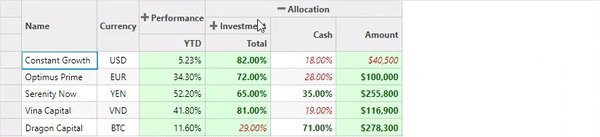
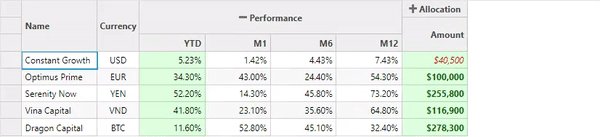
The following example demonstrates how you can create column groups by initializing the grid's column set as hierarchical columns. This example also demonstrates how to style cells, columns, column headers, and column group headers in column groups.
Controller Code
| C# |
Copy Code
|
|---|---|
using <ApplicationName>.Models; namespace ApplicationName.Controllers { public class Portfolio { public Portfolio(string name, string currency, params double[] args) { Name = name; Currency = currency; YTD = args[0]; M1 = args[1]; M6 = args[2]; M12 = args[3]; Stock = args[4]; Bond = args[5]; Cash = args[6]; Other = args[7]; Amount = args[8]; } public string Name; public string Currency; public double YTD; public double M1; public double M6; public double M12; public double Stock; public double Bond; public double Cash; public double Other; public double Amount; } public partial class FlexGridController : Controller { private static List<Portfolio> _portfolios = new List<Portfolio> { new Portfolio("Constant Growth", "USD", 0.0523, 0.0142, 0.0443, 0.0743, 0.17, 0.50, 0.18, 0.15, 40500), new Portfolio("Optimus Prime", "EUR", 0.343, 0.430, 0.244, 0.543, 0.33, 0.17, 0.28, 0.22, 100000), new Portfolio("Serenity Now", "YEN", 0.522, 0.143, 0.458, 0.732, 0.15, 0.11, 0.35, 0.39, 255800), new Portfolio("Vina Capital", "VND", 0.418, 0.231, 0.356, 0.648, 0.25, 0.31, 0.19, 0.25, 116900), new Portfolio("Dragon Capital", "BTC", 0.116, 0.528, 0.451, 0.324, 0.15, 0.14, 0.71, 0, 278300) }; public ActionResult ColumnGroups(FormCollection collection) { return View(_portfolios); } } } |
|
View Code
| C# |
Copy Code
|
|---|---|
@using C1.Web.Mvc.Grid
@using C1.Web.Mvc
@model IEnumerable<FlexGridFeatures_Core.Controllers.Portfolio>
@{
const string tpl1 = "<span class=${value .3 ? 'big-val' : 'small-val'}>${text}</span>";
const string tpl2 = "<span class=${value 50000 ? 'big-val' : 'small-val'}>${text}</span>";
}
<style>
.col-header-style {
color: red;
border-left: 1px double red !important;
border-right: 1px double red !important;
}
.custom-border-both {
border-left: 1px solid blue !important;
border-right: 1px solid blue !important;
}
</style>
<style type="text/css">
.wj-flexgrid {
margin: 10px 0;
}
/* highlight the main column in the group */
.wj-flexgrid .wj-cells .wj-cell.main-column {
background: #ddffdd;
}
/* formatting for cell's templates */
.big-val {
font-weight: bold;
color: darkgreen;
}
.small-val {
font-style: italic;
color: rgb(202, 0, 0);
}
/* animation for collapsing/expanding the groups */
.wj-flexgrid.animated .wj-colheaders .wj-header.wj-cell.wj-colgroup {
transition: all .2s;
}
</style>
<script>
function formatItem(panel, r, c, cell) {
if (panel.cellType == 1) {
switch (panel.columns[c].name) {
case '#Total':
var item = panel.rows[r].dataItem,
value = item.Stock + item.Bond + item.Other,
cls = value > .3 ? 'big-val' : 'small-val';
txt = wijmo.Globalize.format(value, panel.columns[c].format);
cell.innerHTML = '<span class="' + cls + '">' + txt + '</span>'
break;
}
}
}
</script>
<c1-flex-grid id="colGroupsFlexGrid" auto-generate-columns="false" class="grid animated" sorting-type="None"
show-marquee="true" default-column-size="113" item-formatter="formatItem">
<c1-items-source source-collection="@Model"></c1-items-source>
<c1-flex-grid-column binding="Name" width="130"></c1-flex-grid-column>
<c1-flex-grid-column binding="Currency" align="center" width="73"></c1-flex-grid-column>
<c1-flex-grid-column header="Performance" align="center" css-class-all="col-header-style" collapse-to="YTD">
<c1-flex-grid-column binding="YTD" format="p2" class="main-column" height="40"></c1-flex-grid-column>
<c1-flex-grid-column binding="M1" format="p2"></c1-flex-grid-column>
<c1-flex-grid-column binding="M6" format="p2"></c1-flex-grid-column>
<c1-flex-grid-column binding="M12" format="p2"></c1-flex-grid-column>
</c1-flex-grid-column>
<c1-flex-grid-column header="Allocation" align="center" collapse-to="Amount">
<c1-flex-grid-column header="Investment" align="center" css-class-all="custom-border-both" collapse-to="Total" is-collapsed="true">
<c1-flex-grid-column binding="Stock" format="p2" template="@tpl1"></c1-flex-grid-column>
<c1-flex-grid-column binding="Bond" format="p2" template="@tpl1"></c1-flex-grid-column>
<c1-flex-grid-column binding="Other" format="p2" template="@tpl1"></c1-flex-grid-column>
<c1-flex-grid-column binding="Total" name="#Total" format="p2" align="right" class="main-column"></c1-flex-grid-column>
</c1-flex-grid-column>
<c1-flex-grid-column binding="Cash" format="p2" template="@tpl1"></c1-flex-grid-column>
<c1-flex-grid-column binding="Amount" format="c0" class="main-column" template="@tpl2"></c1-flex-grid-column>
</c1-flex-grid-column>
</c1-flex-grid>
<style type="text/css">
.wj-flexgrid {
margin: 10px 0;
}
/* highlight the main column in the group */
.wj-flexgrid .wj-cells .wj-cell.main-column {
background: #ddffdd;
color: black;
}
/* formatting for cell's templates */
.big-val {
font-weight: bold;
color: darkgreen;
}
.small-val {
font-style: italic;
color: rgb(202, 0, 0);
}
/* animation for collapsing/expanding the groups */
.wj-flexgrid.animated .wj-colheaders .wj-header.wj-cell.wj-colgroup {
transition: all .2s;
}
.col-header-style {
color: red;
border-left: 1px double red !important;
border-right: 1px double red !important;
}
.custom-border-both {
border-left: 1px solid blue !important;
border-right: 1px solid blue !important;
}
</style>
|
|