- Getting Started
- Configuring your MVC Application
- Adding NuGet Packages to your App
- Adding Controls
- Client-Side Support
- Working with Controls
- Globalization
- Styling
- ASP.NET MVC Samples
- ReleaseHistory
Drag and Drop
The TreeView control supports drag and drop operations within the same treeview and among multiple treeviews. To perform drag and drop operation in TreeView nodes, you need to set the AllowDragging property of TreeView to true.
When drag and drop operations are enabled in TreeView, users may drag any node to any position within the tree. You can customize this behavior by handling the TreeView drag and drop events:
- OnClientDragStart: Occurs when a drag or drop operation is about to start. You may examine the node about to be dragged and cancel the operation by setting the event's cancel parameter to true.
- OnClientDragOver: Occurs while the user drags the node over other nodes on the tree. You may examine the current target node and drop position and prevent the drop or modify its location setting in the event's cancel and position parameters.
- OnClientDrop: Occurs when the user drops the node into its new location. You may examine the current target node and drop position and prevent the drop or modify its location setting the event's cancel and position parameters.
- OnClientDragEnd: Occurs after the drag/drop operation is finished, even if it was cancelled and the source node was not moved.

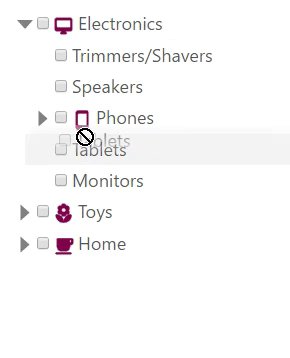
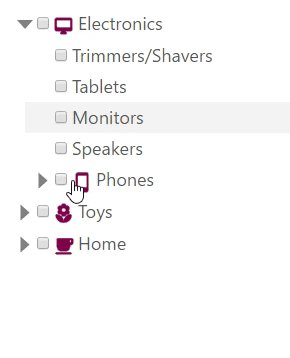
In this example, we will use OnClientDragStart and OnClientDragOver to provide customized drag and drop operations on a TreeView control. We are using OnClientDragStart event to allow users to drag parent nodes and OnClientDragOver event to allow users to drop into empty nodes.
In the code example below, we are using OnClientDragStart() method that raises the dragStart event. In the dragStart(treeview, e) function, treeview is the sender, and e is a type of TreeNodeEventArgs class. Similarly, OnClientDragOver() method raises the dragOver event. In the dragOver(treeview, e) function, treeview is the sender, and e is a type of TreeNodeEventArgs class.
The below example code uses Property model added in the QuickStart section.
<script type="text/javascript">
var allowDraggingParentNodes = true;
var allowDroppingIntoEmpty = true;
// use OnClientDragStart event to honor the allowDraggingParentNodes setting
// by setting the 'cancel' event parameter to true
function dragStart(treeview, e) {
if (e.node.hasChildren) {
if (!allowDraggingParentNodes) {
e.cancel = true; // prevent dragging parent nodes
} else {
e.node.isCollapsed = true; // collapse parent nodes when dragging
}
}
}
// use OnClientDragOver event to honor the allowDroppingIntoEmpty setting
// by changing the 'position' event parameter to 'Before'
function dragOver(treeview, e) {
if (!allowDroppingIntoEmpty &&
!e.dropTarget.hasChildren &&
e.position == wijmo.nav.DropPosition.Into) {
e.position = wijmo.nav.DropPosition.Before;
}
}
</script>
<c1-tree-view display-member-path="Header" child-items-path="Items"
image-member-path="Image" show-checkboxes="true"
allow-dragging="true" source="Model"
drag-start="dragStart" drag-over="dragOver"></c1-tree-view>


