- Getting Started
- Configuring your MVC Application
- Adding NuGet Packages to your App
- Adding Controls
- Client-Side Support
-
Working with Controls
- Accordion
- Barcode
- CollectionView
- DashboardLayout
- File Manager
- Financial Charts
- FlexChart
-
FlexGrid
- Key Features
- Quick Start
-
Work with FlexGrid
- Columns
- Custom Cell Template
- Custom Editors
- CSV Export
- Data Binding
- Data Map
- Detail Row
- Disable Server Reading
- Editing
- Excel Import and Export
- Excel RTL Export
- Exclusive Value Search
- Filtering
- FlexGrid Selector
- Full Text Search
- Case-sensitive Search
- Grouping
- Header Focusability
- Keyboard Handling
- Merging
- Paging
- PDF Export
- Right To Left Rendering
- Selection Modes
- Star Sizing
- Styling and CSS
- TreeGrid
- Unbound FlexGrid
- Unobtrusive Validation
- Virtual Scrolling
- FlexGrid ASP.NET Core Tags
- Transposed Grid
- FlexMap
- Flex Pie
- Flex Radar
- Flex Report
- Flex Sheet
- Flex Viewer
- Gauge
- Input Controls
- Multi Row
- TransposedMultiRow
- OLAP
- Sunburst Chart
- Tab Panel
- Tree Map
- TreeView
- Globalization
- Styling
- ASP.NET MVC Samples
- ReleaseHistory
Filtering
FlexGrid supports filtering for column entries, which is enabled through ICollectionView interface. It allows you to apply Condition filters and Value filters to the grid. This makes it easy for you to fetch the desired entries from the data in your grid.
Use Filter by Condition to apply conditions to narrow down your search, and Filter by Value to precisely locate data corresponding to the desired column value. Ascending and Descending buttons enable you to sort the entries in a particular column in ascending and descending order respectively.
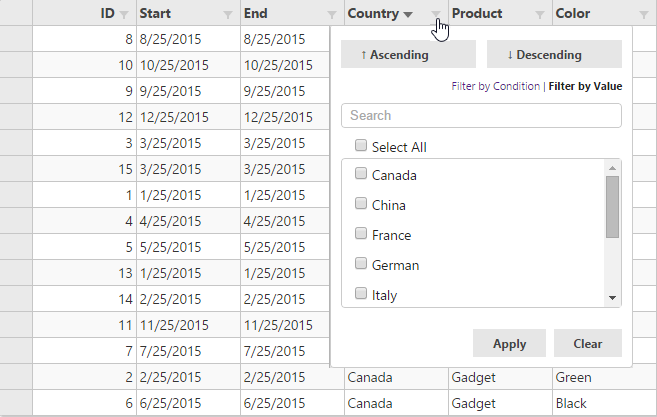
The following image shows how the FlexGrid appears after applying Filter by Value to different columns. The example uses Sale.cs model added in the Quick Start section. Here, you create filters for different columns in the grid, and specify conditions or provide exact values to refine your search. Click Apply to fetch the filtered values.

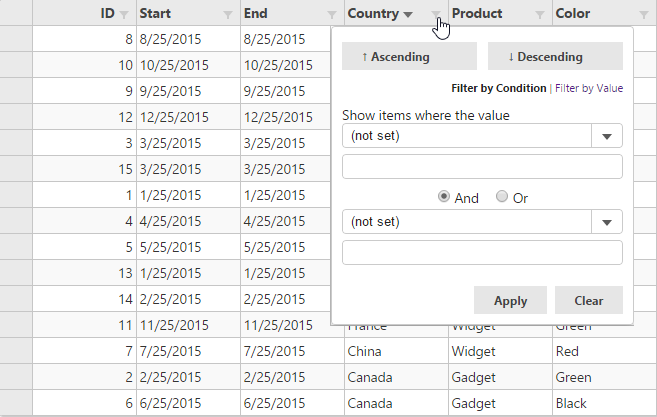
The following image shows how the FlexGrid appears on applying Filter by Condition.

The following code examples demonstrate how to enable Filtering in the FlexGrid:
FilterController.cs
public ActionResult Filter()
{
return View(Sales.GetData(15));
}Filter.cshtml
@using TagFlexGrid.Models
@using C1.Web.Mvc
@using C1.Web.Mvc.Grid
@model IEnumerable<Sale>
<c1-flex-grid id="filteringGrid" auto-generate-columns="false" is-read-only="true"
selection-mode="@SelectionMode.Row" allow-sorting="true" class="grid">
<c1-items-source page-size="25" source-collection="@Model"></c1-items-source>
<c1-flex-grid-column binding="ID"></c1-flex-grid-column>
<c1-flex-grid-column binding="Start"></c1-flex-grid-column>
<c1-flex-grid-column binding="End" format="t"></c1-flex-grid-column>
<c1-flex-grid-column binding="Country"></c1-flex-grid-column>
<c1-flex-grid-column binding="Product"></c1-flex-grid-column>
<c1-flex-grid-column binding="Color"></c1-flex-grid-column>
<c1-flex-grid-filter default-filter-type="@FilterType.Both"></c1-flex-grid-filter>
</c1-flex-grid>Filter Options
Property | Type | Values | Description |
|---|---|---|---|
show-include-selection | Boolean | true / false | true: Displays Include Current Selection option in the filter panel. false: Hides Include Current Selection option. |


